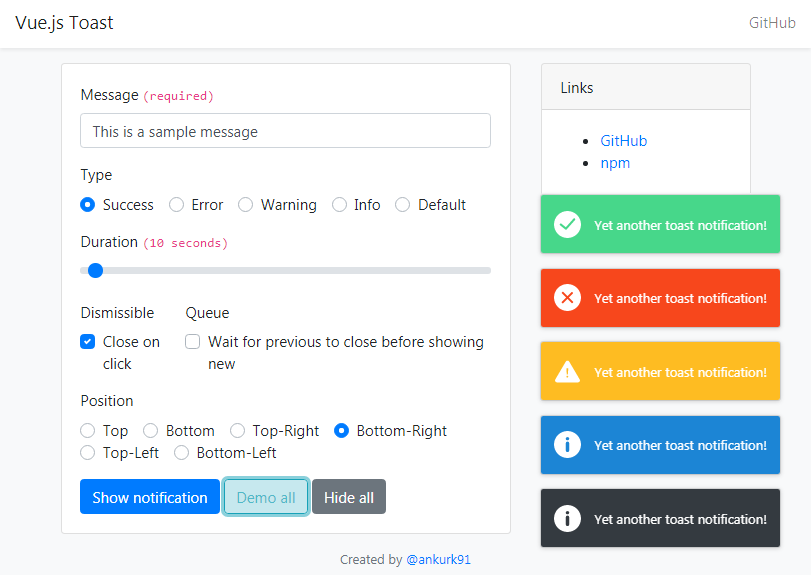
Vue Toast Notification
Yet another Vue.js Toast notification plugin.
:warning: This package is in very early stage. API is subject to change.
Installation
# npm
npm install vue-toast-notification --save
# Yarn
yarn add vue-toast-notification
Usage
import Vue from 'vue';
import VueToast from 'vue-toast-notification';
// Import any of available themes
import 'vue-toast-notification/dist/dist/theme-default.css';
//import 'vue-toast-notification/dist/dist/theme-sugar.css';
Vue.use(VueToast);
Vue.$toast.open('You did it!');
Vue.$toast.open({/* options */});
// Close all opened toast immediately
Vue.$toast.clear();
Available options
The API methods accepts these options:
| Attribute | Type | Default | Description |
|---|---|---|---|
| message | String | -- | Message text (required) |
| type | String | success |
One of success, info, warning, error, default |
| position | String | bottom-right |
One of top, bottom, top-right, bottom-right,top-left, bottom-left |
| duration | Number | 3000 |
Visibility duration in milliseconds |
| dismissible | Boolean | true |
Allow user close by clicking |
| onClose | Function | -- | Do something when user clicks |
| queue | Boolean | false |
Wait for existing to close before showing new |
API methods
Vue.$toast.open(options)
This is generic method, you can use this method to make any kind of toast.
// Can accept a message as string and apply rest of options from defaults
Vue.$toast.open('message string');
// Can accept an Object of options
Vue.$toast.open({
message: 'message string',
type: 'error',
// all other options
});
Vue.$toast.success(message,?options)
There are some proxy methods to make it more readable.
Vue.$toast.success('message string', {
// optional options Object
})
Vue.$toast.error(message,?options)
Vue.$toast.warning(message,?options)
Vue.$toast.info(message,?options)
Vue.$toast.default(message,?options)
Global options
You can set options for all of the instances during plugin initialization
Vue.use(VueToast, {
// One of options
position: 'top'
})
Further you can override option when creating new instances
Vue.$toast.success('message string', {
// override the global option
position: 'bottom'
})
Install in non-module environments (without webpack)
<!-- Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<!-- Lastly add this package -->
<script src="https://cdn.jsdelivr.net/npm/vue-toast-notification"></script>
<link href="https://cdn.jsdelivr.net/npm/vue-toast-notification/dist/theme-default.css" rel="stylesheet">
<!-- Init the plugin -->
<script>
Vue.use(VueToast);
</script>
Run examples on your localhost
- Clone this repo
- Make sure you have node-js
>=10.13and yarn>=1.xpre-installed - Install dependencies -
yarn install - Run webpack dev server -
yarn start - This should open the demo page at
http://localhost:9000in your default web browser