unplugin-vue-router
Zero-config File based type safe Routing in Vue
This build-time plugin simplifies your routing setup and makes it safer and easier to use thanks to TypeScript. Requires Vue Router at least 4.1.0.
⚠️ This package is still experimental. If you found any issue, design flaw, or have ideas to improve it, please, open an issue or a Discussion.
Install
npm i unplugin-vue-router
Vite
// vite.config.ts
import VueRouter from 'unplugin-vue-router/vite'
export default defineConfig({
plugins: [
VueRouter({
/* options */
}),
],
})
Example: playground/
Rollup
// rollup.config.js
import VueRouter from 'unplugin-vue-router/rollup'
export default {
plugins: [
VueRouter({
/* options */
}),
],
}
Webpack
// webpack.config.js
module.exports = {
/* ... */
plugins: [
require('unplugin-vue-router/webpack')({
/* options */
}),
],
}
Vue CLI
// vue.config.js
module.exports = {
configureWebpack: {
plugins: [
require('unplugin-vue-router/webpack')({
/* options */
}),
],
},
}
Then, you can run your dev server (usually npm run dev to generate the first version of the types) you can replace your imports from vue-router to @vue-router:
-import { createRouter, createWebHistory } from 'vue-router'
+import { createRouter, createWebHistory } from '@vue-router'
createRouter({
history: createWebHistory(),
// You don't need to pass the routes anymore,
// the plugin writes it for you ?
})
Make sure to also check the TypeScript section below if you are using TypeScript.
Configuration
Have a glimpse of all the existing configuration options with their corresponding default values:
VueRouter({
// Folder(s) to scan for vue components and generate routes. Can be a string or an array of strings.
routesFolder: 'src/routes'
// Path for the generated types. Defaults to `./typed-router.d.ts` if typescript
// is installed. Can be disabled by passing `false`.
dts: './typed-router.d.ts',
// Override the name generation of routes. unplugin-vue-router exports two versions:
// `getFileBasedRouteName()` (the default) and `getPascalCaseRouteName()`. Import any
// of them within your `vite.config.ts` file.
getRouteName: (routeNode) => myOwnGenerateRouteName(routeNode),
})
Routes folder structure
By default, this plugins checks the folder at src/routes for any .vue files and generates the corresponding routing structure basing itself in the file name. This way, you no longer need to maintain a routes array when adding routes to your application, instead just add the new .vue component to the routes folder and let this plugin do the rest!
Let’s take a look at a simple example:
src/routes/
├── index.vue
├── about.vue
└── users/
├── index.vue
└── [id].vue
This will generate the following routes:
/: -> renders theindex.vuecomponent/about: -> renders theabout.vuecomponent/users: -> renders theusers/index.vuecomponent/users/:id: -> renders theusers/[id].vuecomponent.idbecomes a route param.
Index Routes
Any index.vue file will generate an empty path (similar to index.html files):
src/routes/index.vue: generates a/routesrc/routes/users/index.vue: generates a/usersroute
Nested Routes
Nested routes are automatically defined by defining a .vue file alongside a folder with the same name. If you create both a src/routes/users/index.vue and a src/routes/users.vue components, the src/routes/users/index.vue will be rendered within the src/routes/users.vue‘s <RouterView>.
In other words, given this folder structure:
src/routes/
├── users/
│ └── index.vue
└── users.vue
You will get this routes array:
const routes = [
{
path: '/users',
component: () => import('src/routes/users.vue'),
children: [
{ path: '', component: () => import('src/routes/users/index.vue') },
],
},
]
While omitting the src/routes/users.vue component will generate the following routes:
const routes = [
{
path: '/users',
// notice how there is no component here
children: [
{ path: '', component: () => import('src/routes/users/index.vue') },
],
},
]
Note users/ could be any valid route like my-[id]-param/.
Nested routes without nesting layouts
Sometimes you might want to add nesting to the URL in the form of slashes but you don’t want it to impact your UI hierarchy. Consider the following folder structure:
src/routes/
├── users/
│ ├── index.vue
│ ├── [id].vue
│ └── index.vue
└── users.vue
Named routes
All generated routes that have a component property will have a name property. This avoid accidentally directing your users to a parent route. By default, names are generated using the file path, but you can override this behavior by passing a custom getRouteName() function. You will get TypeScript validation almost everywhere, so changing this should be easy.
Dynamic Routes
You can add route params by wrapping the param name with brackets, e.g. src/routes/users/[id].vue will create a route with the following path: /users/:id.
You can create optional params by wrapping the param name with an extra pair of brackets, e.g. src/routes/users/[[id]].vue will create a route with the following path: /users/:id?.
You can create repeatable params by adding a plus character (+) after the closing bracket, e.g. src/routes/articles/[slugs]+.vue will create a route with the following path: /articles/:slugs+.
And you can combine both to create optional repeatable params, e.g. src/routes/articles/[[slugs]]+.vue will create a route with the following path: /articles/:slugs*.
Catch all / 404 Not found route
To create a catch all route prepend 3 dots (...) to the param name, e.g. src/routes/[...path].vue will create a route with the following path: /:path(.*). This will match any route. Note this can be done inside a folder too, e.g. src/routes/articles/[...path].vue will create a route with the following path: /articles/:path(.*).
TypeScript
This plugin generates a d.ts file with all the typing overrides when the dev or build server is ran. Make sure to include it in your tsconfig.json‘s include or files property:
{
// ...
"include": [/* ... */ "typed-router.d.ts"]
// ...
}
Then, you will be able to import from @vue-router (instead of vue-router) to get access to the typed APIs. You can commit the typed-router.d.ts file to your repository to make your life easier.
Extra types
You can always take a look at the generated typed-router.d.ts file to inspect what are the generated types. unplugin-vue-router improves upon many of the existing types in vue-router and adds a few ones as well:
RouteNamedMap
The RouteNamedMap interface gives you access to all the metadata associated with a route. It can also be extended to enable types for dynamic routes that are added during runtime.
import type { RouteNamedMap } from '@vue-router/routes'
Extending types with dynamically added routes:
declare module '@vue-router/routes' {
import type {
RouteRecordInfo,
_ParamValue,
// these are other param helper types
_ParamValueOneOrMore,
_ParamValueZeroOrMore,
_ParamValueZeroOrOne,
} from 'unplugin-vue-router'
export interface RouteNamedMap {
// the key is the name and should match the first generic of RouteRecordInfo
'custom-dynamic-name': RouteRecordInfo<
'custom-dynamic-name',
'/added-during-runtime/[...path]',
// these are the raw param types (accept numbers, strings, booleans, etc)
{ path: _ParamValue<true> },
// these are the normalized params as found in useRoute().params
{ path: _ParamValue<false> }
>
}
}
RouterTyped
The RouterTyped type gives you access to the typed version of the router instance. It’s also the ReturnType of the useRouter() function.
import type { RouterTyped } from '@vue-router'
Extending existing routes
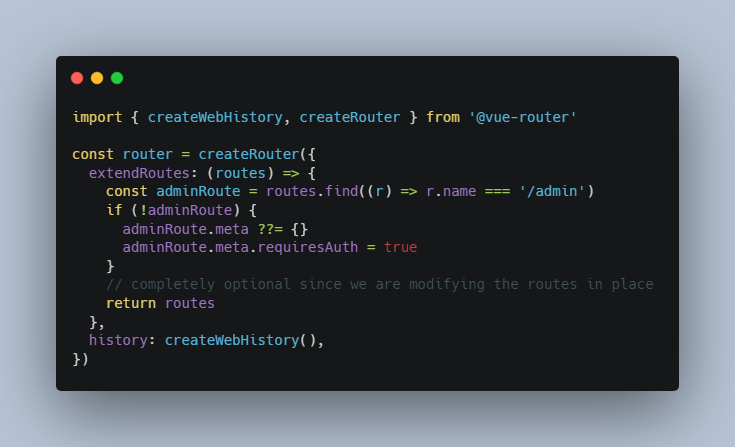
You can extend existing routes by passing an extendRoutes function to createRouter(). This should be uses as a last resort (or until a feature is natively available here):
import { createWebHistory, createRouter } from '@vue-router'
const router = createRouter({
extendRoutes: (routes) => {
const adminRoute = routes.find((r) => r.name === '/admin')
if (!adminRoute) {
adminRoute.meta ??= {}
adminRoute.meta.requiresAuth = true
}
// completely optional since we are modifying the routes in place
return routes
},
history: createWebHistory(),
})
As this plugin evolves, this function should be used less and less and only become necessary in unique edge cases.
Rationale
This project idea came from trying to type the router directly using Typescript, finding out it’s not fast enough to be pleasant to use and, ending up using build-based tools, taking some inspiration from other projects like:
- Nuxt – The Vue.js Framework
- vite-plugin-pages – Framework agnostic file based routing
- Typed Router for Nuxt – A module to add typed routing to Nuxt