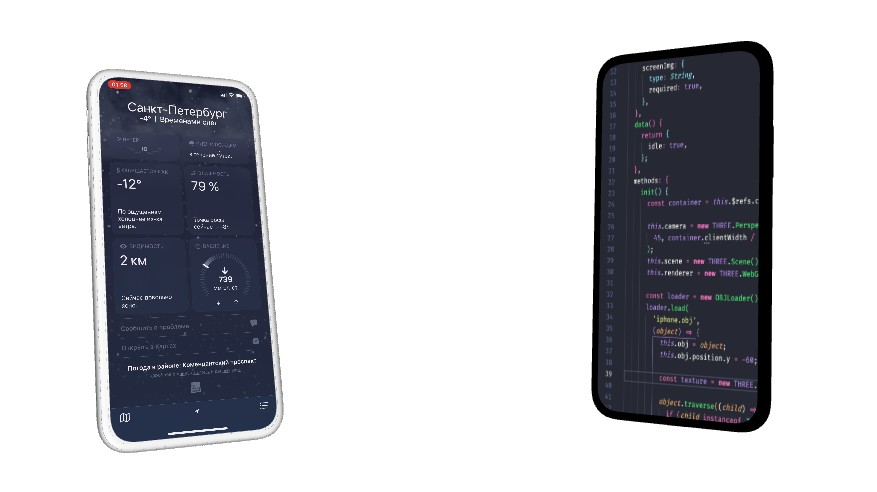
vue-three-d-mockup
Check out the demo
Installation
$ npm install github:anatolykopyl/vue-three-d-mockup
Usage
<Mockup
screenImg="screen.png"
/>
Use as an async component (the 3d model is quite large so this provides a significant performance boost):
<script>
import { defineAsyncComponent } from 'vue';
export default {
components: {
Mockup: defineAsyncComponent(() => import('vue-three-d-mockup')),
}
}
</script>
Or normally:
<script>
import Mockup from 'vue-three-d-mockup';
export default {
components: {
Mockup
}
}
</script>
props:
screenImg: path to image that will be displayed on the phones screenvideo: the video element displayed on the phones screen. When using this option there are caveats, watch belowlightClr: color of the lightphoneClr: color of the phonerotation: object with x, y and z rotation values
Caveats:
- The
videoprop is unreactive, so when using it it’s important to
only render theMockupelement when the video is loaded. Check out
Demo.vue to see an example of how to do this. - The video on the model will not be shown if the original
<video>
element is hidden withdisplay: none, so usevisibility: hidden
instead. - The video may not be autoplaying if the original
<video>element
is scrolled off screen.