Vue Starter
A boilerplate for HTML5, Vue, Vue Router, i18n, Tailwind, Windi, Netlify, and Vite.
Project Setup
Follow steps to execute this boilerplate.
Install dependencies
$ yarn install
Compiles and hot-reloads for development
$ yarn serve
Compiles and minifies for production
$ yarn build
Lints and fixes files
Files: src/**/*.{js,vue}
$ yarn lint
Runs unit tests
Files: src/**/*.spec.js
$ yarn unit
Runs end-to-end tests
Files: e2e/**/*.spec.js
# Before running the `e2e` command, make sure to run the following commands.
$ yarn build
$ yarn preview
# If it's not setup, run it.
$ yarn setup
$ yarn e2e
Measures site's URLs
Files: e2e/**/*.meas.js
# Before running the `meas` command, make sure to run the following commands.
$ yarn build
$ yarn preview
# If it's not setup, run it.
$ yarn setup
$ yarn meas
Mock requests
mock/requests is a fork of Koa-Starter that was made easy and quick way to run mock APIs locally.
# If it's not active, run it.
$ yarn active
$ yarn mock
Key Features
This seed repository provides the following features:
- ---------- Essentials ----------
- Vue
- Vue Router
- Vue Localer
- Vue Formor
- ---------- Tools ----------
- Vite
- Windi CSS
- Iconify
- Workbox
- ESLint
- Prettier
- Jest
- Playwright
- Lighthouse
- ---------- Environments ----------
- Node.js
- Yarn
- Caddy
- Netlify
- Capacitor (
git merge capacitor --squash) - Electron (
git merge electron --squash)
Dockerization
Dockerize an application.
-
Build and run the container in the background
$ docker-compose up -d default
-
Run a command in a running container
$ docker-compose exec default
-
Remove the old container before creating the new one
$ docker-compose rm -fs
-
Restart up the container in the background
$ docker-compose up -d --build default
Configuration
Control the environment.
Default environments
Set your local environment variables. (use this.<ENV_NAME> = process.env.<ENV_NAME> || <LOCAL_ENV>;)
// env.js
function Environment() {
this.API_URL = process.env.API_URL || 'http://localhost:3000';
}
export default new Environment();
Continuous integration environments
Add environment variables to the CircleCI build.
CODECOV_TOKEN=xxx
Continuous deployment environments
Add environment variables to the Netlify build.
API_URL=http://api.example.com
File-based environments
If you want to set environment variables from a file.
.
├── e2e
├── envs
│ ├── dev.js
│ ├── stage.js
│ └── prod.js
├── mock
├── public
└── src
// envs/<ENV_NAME>.js
function Environment() {
this.API_URL = 'http://api.example.com';
}
module.exports = new Environment();
$ yarn add env-cmd -D
// package.json
"scripts": {
// "env-cmd -f ./envs/<ENV_NAME>.js" + "yarn build"
"build:dev": "env-cmd -f ./envs/dev.js yarn build",
"build:stage": "env-cmd -f ./envs/stage.js yarn build",
"build:prod": "env-cmd -f ./envs/prod.js yarn build",
},
SEO friendly
Netlify comes with built-in prerendering. Enabling it is as simple as checking a box:
VS Code settings
The most basic configuration.
{
// ...
"eslint.validate": [
"javascript",
"javascriptreact",
"vue"
],
"javascript.validate.enable": false,
"css.validate": false,
"vetur.validation.template": false,
"vetur.validation.script": false,
"vetur.validation.style": false,
// ...
}
Examples
- Hello World
- CRUD Operations
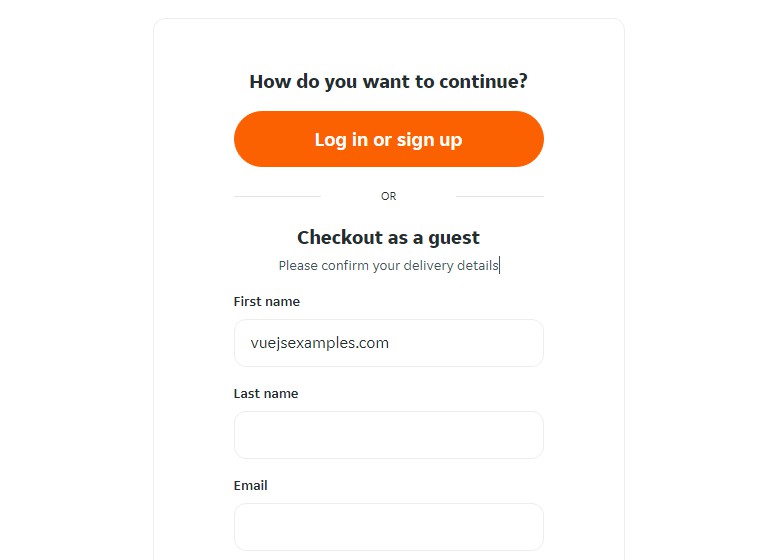
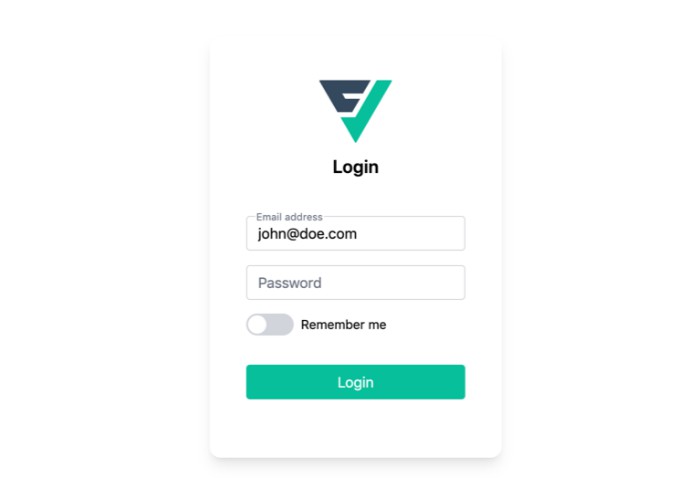
- Authentication
- File Uploads
- Realtime Data
Directory Structure
The structure follows the LIFT Guidelines.
.
├── src
│ ├── __tests__
│ │ └── ...
│ ├── _<THING> -> app of private or protected things
│ │ └── ...
│ ├── assets -> datas, fonts, images, medias, styles
│ │ └── ...
│ ├── core -> core feature module
│ │ └── ...
│ ├── <FEATURE> -> feature modules
│ │ ├── __tests__
│ │ │ ├── <FEATURE>.spec.js
│ │ │ ├── actions.spec.js
│ │ │ └── getters.spec.js
│ │ ├── _<THING> -> feature of private or protected things
│ │ │ └── ...
│ │ ├── <FEATURE>.vue -> page component
│ │ ├── actions.js
│ │ ├── constants.js
│ │ └── getters.js
│ ├── <GROUP> -> module group
│ │ └── <FEATURE> -> feature modules
│ │ ├── __tests__
│ │ │ ├── <FEATURE>.spec.js
│ │ │ ├── actions.spec.js
│ │ │ └── getters.spec.js
│ │ ├── _<THING> -> feature of private or protected things
│ │ │ └── ...
│ │ ├── <FEATURE>.vue -> page component
│ │ ├── actions.js
│ │ ├── constants.js
│ │ └── getters.js
│ ├── shared -> shared feature module
│ │ └── ...
│ ├── App.vue
│ ├── Home.vue
│ └── main.js -> entrypoint
├── .editorconfig
├── .eslintrc
├── .gitignore
├── .prettierrc
├── Caddyfile
├── circle.yml
├── docker-compose.yml
├── Dockerfile
├── env.js
├── index.html
├── jest.config.js
├── LICENSE
├── netlify.toml
├── package.json
├── README.md
├── vite.config.js
└── yarn.lock
Microservices
Techniques, strategies and recipes for building a modern web app with multiple teams that can ship features independently.
See Micro-Fullstack's Micro Frontends for instructions on how to create microservices from source code.