Android Browser Link
A browser extension that lets Anthropic’s Claude see and (and eventually) interact and edit web pages and the browser itself. It uses Claude.ai’s text field directly in a background tab, so no API key is required. Works with free accounts!

How it works
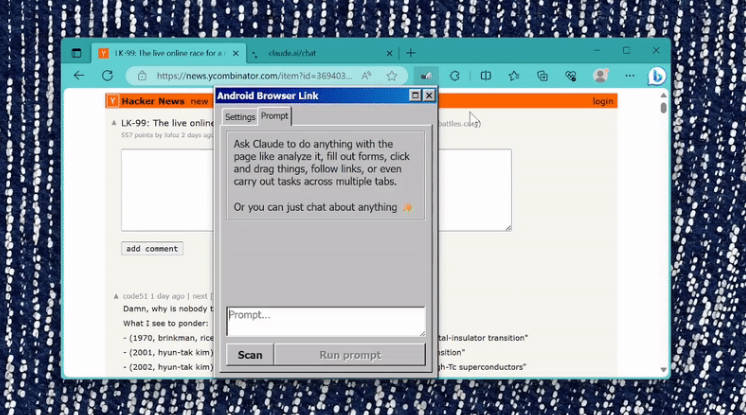
After installing (see below) visit any page and click the browser button
Claude.ai/chat will open up and the icon will turn green
| Disconnected | Connected |
|---|---|
 |
 |
Press Scan to load the HTML into the page (this will be automatic)
Ask anything about the page
Features coming soon
- Automatically scan HTML/Content based on query (right now you gotta do it manually)
- Click on links and navigate pages on its own
- Fill form fields and interact with page (ex: like and retweet on Twitter)
- Know how to Google search on its own
- See About this project below for more or follow the project in my technical diary: https://zactolle.super.site/projects/chatbot-browser-link
Coming soon! It’s now working but just needs some more documentation
Manual installing
- Download this project
- Sideload the extension to Edge, Chrome, Brave, or other Chromium browsers
1. First get the files
Method A: Download as .zip
(coming soon)
Method B: Download as git
Run the following from your terminal:
# Download
git clone https://github.com/zactolle/android-browser-link
# (Optional) Only if you want to develop the extension,
# it's already built so you can skip this
cd clause-browser-link
npm install
npm start
npm run build
2. Sideload the extension
Once you have the files, add the /dist folder to your browser. The instructions are similar for chromium browsers like Microsoft Edge and Google Chrome

- Enable Developer mode
- Load the
/distfolder as an “Unpacked extension” - (Optional) Make sure it is enabled
- (Optional) Click reload if you get errors
Developing
- Requirements
- Debugging
- This is all still experimental and it crashes in weird ways sometimes. To “clear the cache bugs” reload the extension in
chrome://extensions
- This is all still experimental and it crashes in weird ways sometimes. To “clear the cache bugs” reload the extension in
About this project
The Problem
- Claude is a foundational Large Language Model with a 100K context window, but no API
- 100k is roughly the average length of 1 novel, 5 short stories, or several npm packages and codebases
- If given access, Claude could read entire pages and edit the code directly using prompts/words
- Since there’s no API, the current process is painful:
graph TD save["Right click save"]-->flatten["Flatten to one file"]-->upload["Upload to Claude"]-->process["Process"]-->saveToFile["Save response as an .html file"]-->test["Test in browser"]
- Even with API doing anything useful would involve knowing how to code
The Solution
- Browser extension that syncs Claude.ai’s input field in one tab with the HTML of a separate tab so that you can ask Claude questions and have it directly affect the page
- The Browser extension updates the input field on Claude.ai directly so no need to use API and can be used with a free account
- Claude can affect the page directly, enabling automation and “breakout” use cases that use native browser APIs
Use Cases
- Automate any browser task by just describing it with words, no coding required
- Fill and submit form fields
- Answer captchas
- Automate any real world task that can be done by you with just a browser using just words
- Build “worker bots” that can automate paid tasks on Fiverr
- Analyze and ask questions about users, lists of users, hashtags, trending topics, and more just by visiting the pages
- Permanently update a websites design or functionality by describing it with words
Vision
- Browser Copilot
- Browser AutoGPT
- AGI browser extension
Contributing
This project is still mostly in the research and pre-validation phase, but feel free to create a Pull Request or ask for a feature or anything else. I’ll share links to a Discord soon!