Zircle UI
Zircle UI is a circular zooming user interface library based on Vue.js. It mixes two principles: circular shapes and zooming navigation in the aim of strengthening each other and create a good user experience.
Main features
- Zooming navigation up to 6 level of depth.
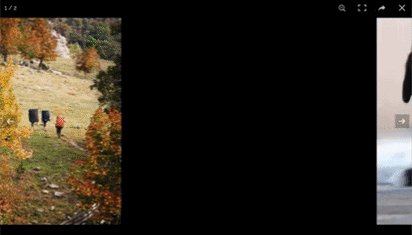
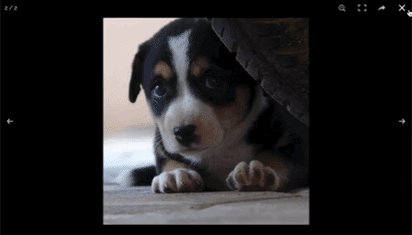
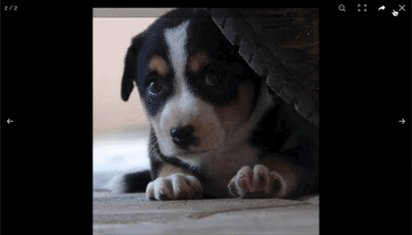
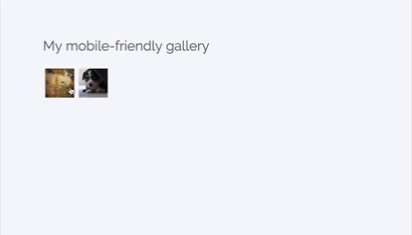
- It works well on mobile devices and big screens as it is responsive.
- It comes with a minimal set of UI components to build your app.
- It is possible to customize themes and styles to fit your needs.
Note: Waiting Vue-CLI 3 to be ready for production. Please check out the Zircle´s dev branch since many changes are being made under the hood:
- Optimize, modify, merge or delete some in-built components.
- Optmize code for maintainbility.
- Add unit tests based on Jest.
- Add debug mode for development.
- Optimize zircle state store. Only actions will be exposed.
- Repack zircle with vueCLI in order to be more dev friendly.
For those reasons, the next release will have some breaking changes.
Installation
Content delivery networks (CDN)
* Include https://unpkg.com/zircle in your project with ```<script>``` tag. With CDN you will have the latest version of Zircle as soon as it is published to npm. You can also browse the source of the npm package at https://unpkg.com/zircle/
NPM
NPM is the recommended installation method of zircle if you are building medium to large scale applications with Vue.
npm install zircle --save
Demo
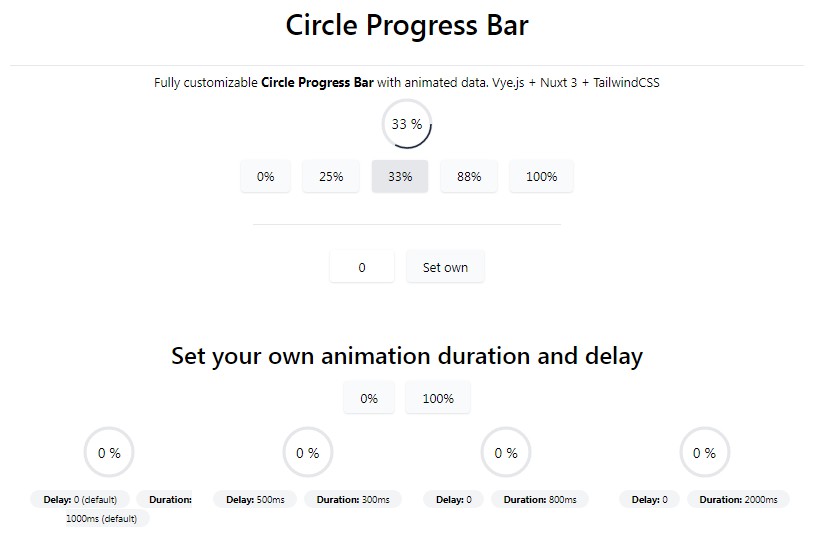
See the Pen Vue.js Ecosystem by Zircle by Juan Martin (@zircle) on CodePen.