Selecto.js

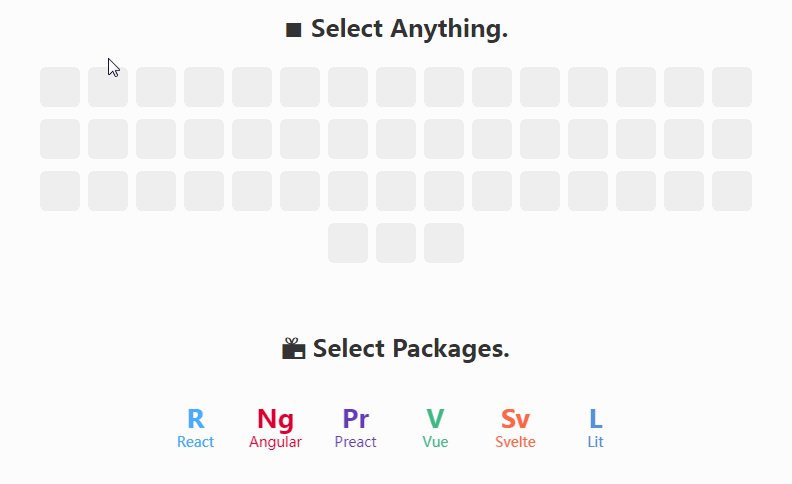
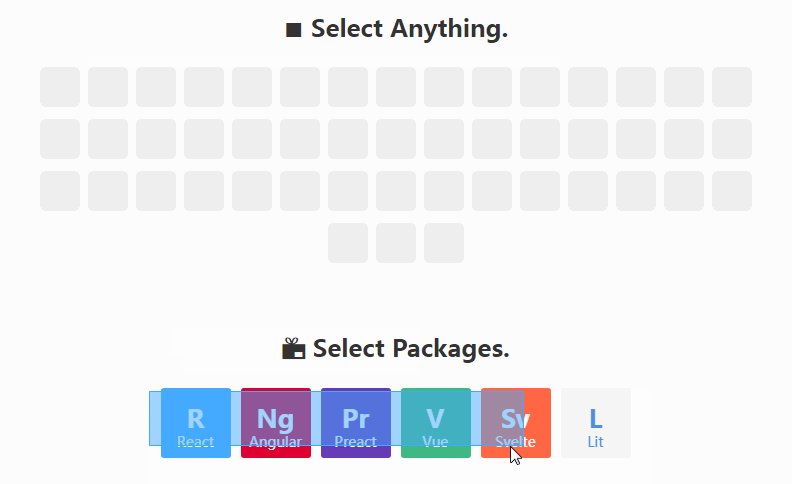
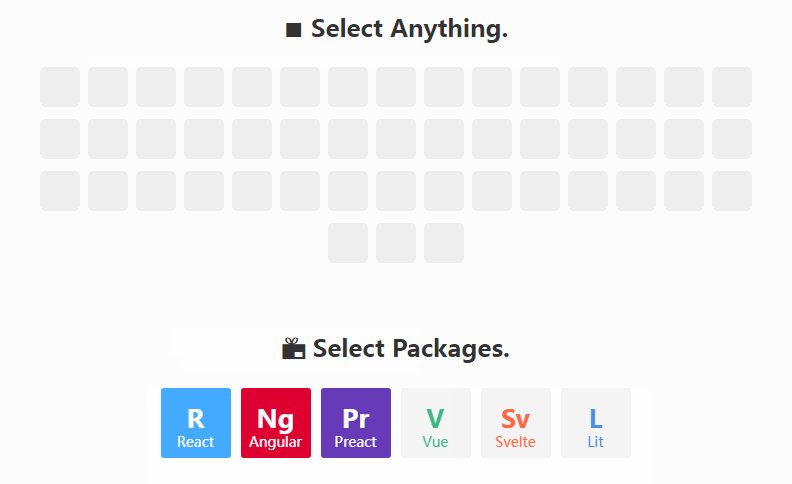
Selecto.js is a component that allows you to select elements in the drag area using the mouse or touch.
⚙️ Installation
npm
$ npm install selecto
scripts
<script src="//daybrush.com/selecto/release/latest/dist/selecto.min.js"></script>
? How to use
import Selecto from "selecto";
const selecto = new Selecto({
// The container to add a selection element
container: document.body,
// The area to drag selection element (default: container)
dragContainer: Element,
// Targets to select. You can register a queryselector or an Element.
selectableTargets: [".target", document.querySelector(".target2")],
// Whether to select by click (default: true)
selectByClick: true,
// Whether to select from the target inside (default: true)
selectFromInside: true,
// After the select, whether to select the next target with the selected target (deselected if the target is selected again).
continueSelect: false,
// Determines which key to continue selecting the next target via keydown and keyup.
toggleContinueSelect: "shift",
// The container for keydown and keyup events
keyContainer: window,
// The rate at which the target overlaps the drag area to be selected. (default: 100)
hitRate: 100,
});
selecto.on("select", e => {
e.added.forEach(el => {
el.classList.add("selected");
});
e.removed.forEach(el => {
el.classList.remove("selected");
});
});
Do you want to select accurately?
Since selecto basically checks using getBoundingClientRect, it is not accurate if the object is rotated or distorted.
If you want to check accurately, use getElementRect option with the following code
import Selecto from "selecto";
import { getElementInfo } from "moveable"; // (13kb function) if you use react, use react-moveable
const selecto = new Selecto({
...,
// (target: HTMLElement | SVGElement ) => { pos1: number[], pos2: number[], pos3: number[], pos4: number[] }
// pos1: left top
// pos2: right top
// pos3: left bottom
// pos4: right bottom
getElementRect: getElementInfo,
});