vue-cryptobar
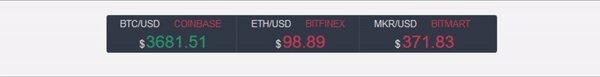
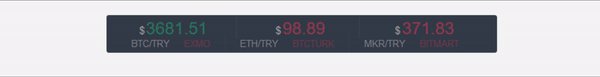
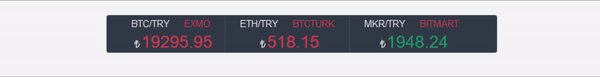
Vue-cryptobar is a cryptocurrency tool for Vue developers which looks really modern and clear also can be re-styled with configurations. It shows current prices with colors depending on the positive-negative values and also shows the market name which did the last transition.
Before the installation vue-cryptobar requires Node and Vue.js to run.

Before the installation vue-cryptobar requires Node and Vue.js to run.
Installation
Install the vue-cryptobar on your vue project:
$ npm install --save vue-cryptobar
To using vue-cryptobar
Add 'cryptobar' to inside of your 'components' section, after then:
import cryptobar from "vue-cryptobar"
And last thing to do is:
<cryptobar/>
Configurations
Values
Default coins are Bitcoin, Ethereum, Maker and default currencies are USD and TRY. To make cryptobar with specific values you have to go on options like:
<cryptobar
:coin-name-config="['BTC','ETH','MKR']"
:coin-type-config="['USD', 'TRY']"
/>
Styling
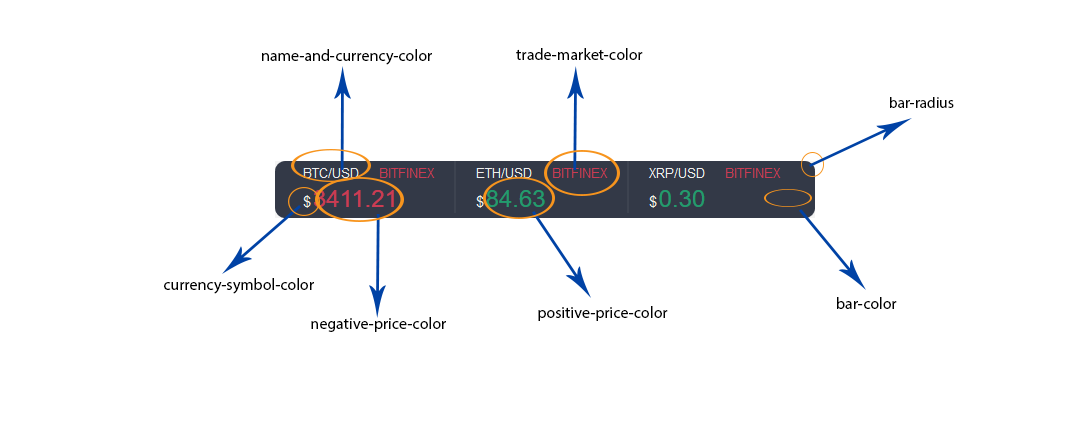
The cryptobar can be re-styled to your preferred colors. Default style of the cryptobar is as in the gif above. For re-styling you can put in any color value such as, hex, rgb or direct color name.
With example:
<cryptobar
bar-radius="4px"
bar-color="rgb(192, 192, 192)"
positive-price-color="#253121"
negative-price-color="orange"
currency-symbol-color="#212121"
name-and-currency-color="rgb(255, 255, 255)"
trade-market-color="yellow"
/>