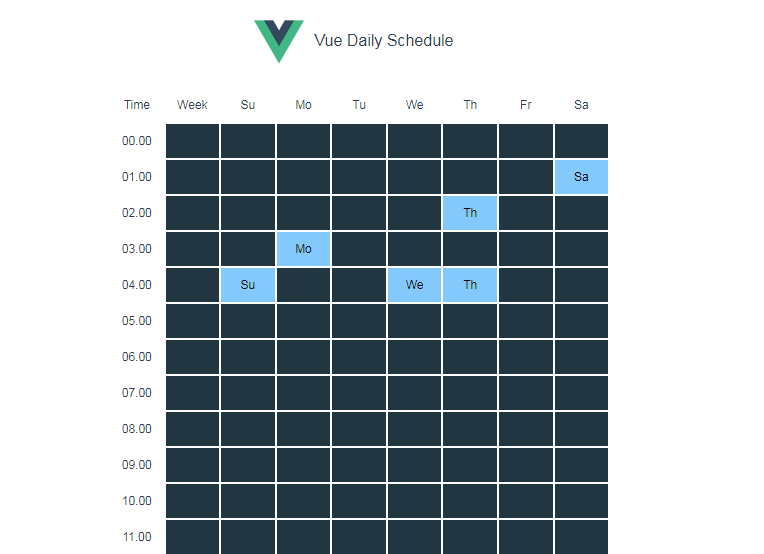
vue daily schedule
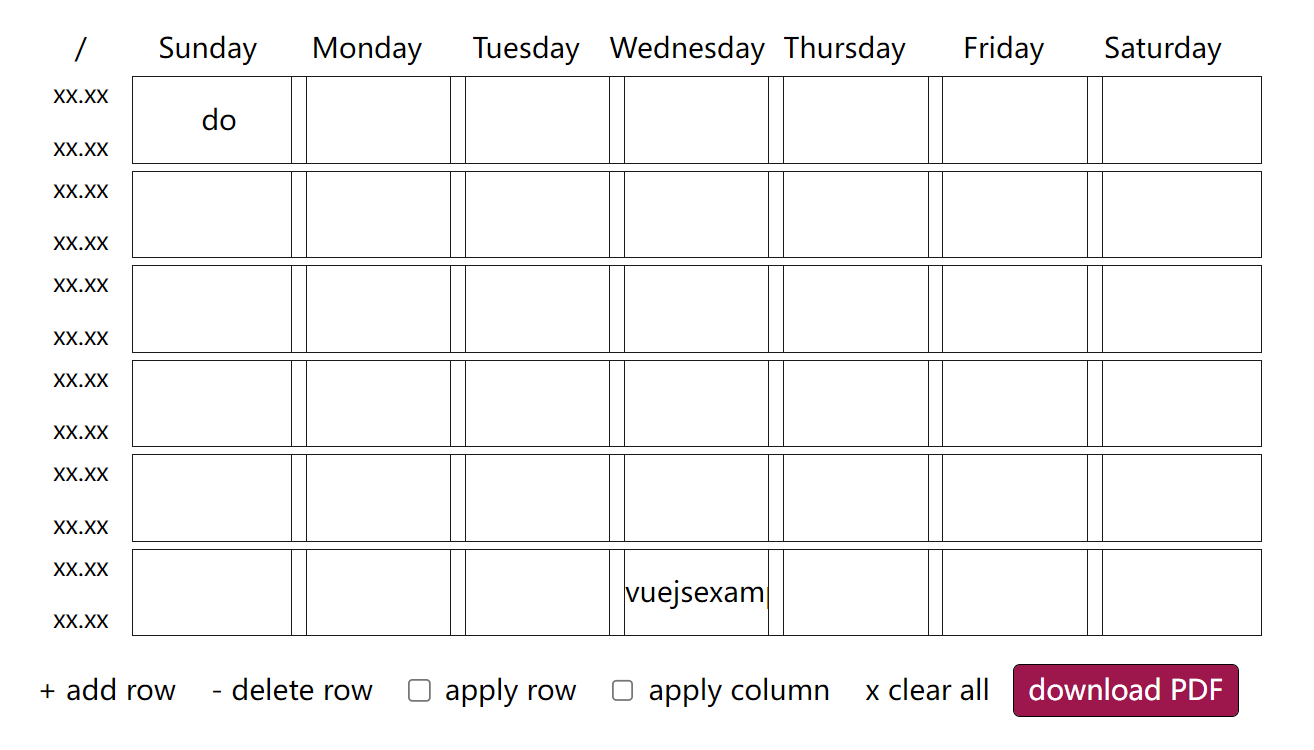
Vue daily schedule is a custom Vue2 component to manage repeated schedule. It's a straightforward scheduler component you can use.
Install
Node
npm install vue-daily-scheduler
# or yarn
yarn add vue-daily-scheduler
Browser
<link href="https://unpkg.com/vue-daily-scheduler@latest/dist/vue-schedule.min.css" ref="stylesheet" />
<script src="https://unpkg.com/vue-daily-scheduler@latest/dist/vue-schedule.min.js"></script>
then, use inside a component
import 'vue-daily-scheduler/dist/vue-schedule.min.css'
import VueSchedule from 'vue-daily-schedule'
export default {
components: {
VueSchedule
},
data () {
return {
schedule: {
0: [],
1: [],
2: [],
3: [],
4: [],
5: [],
6: []
}
}
}
}
use it inside vue template
<template>
<div>
<VueSchedule v-model="schedule" />
</div>
</template>
Props
| Props | Desc | Type | Default |
|---|---|---|---|
bg |
Block scheduler bacground color | String |
#223642 |
bgHover |
Block scheduler bacground color when on hover | String |
#84dafc7a |
bgActive |
Block scheduler bacground color when active | String |
#84c9fc |
textColor |
Text color inside block scheduler | String |
#000 |
Example
<template>
<div>
<VueSchedule
v-model="schedule"
bg="red"
bgHover="gray"
bgActive="black"
textColor="#fff"
/>
</div>
</template>