Vue Registrar
A Vue.js package that makes your code a lot cleaner and much more understandable.
What is this technically?
Vue Registrar is consisted of two features that:
- Registers all your common and frequently used components globally and ends the need for importing them manually;
- Assembles all your vuex modules in a nested manner.
Why should I use it?
No more words! see yourself:
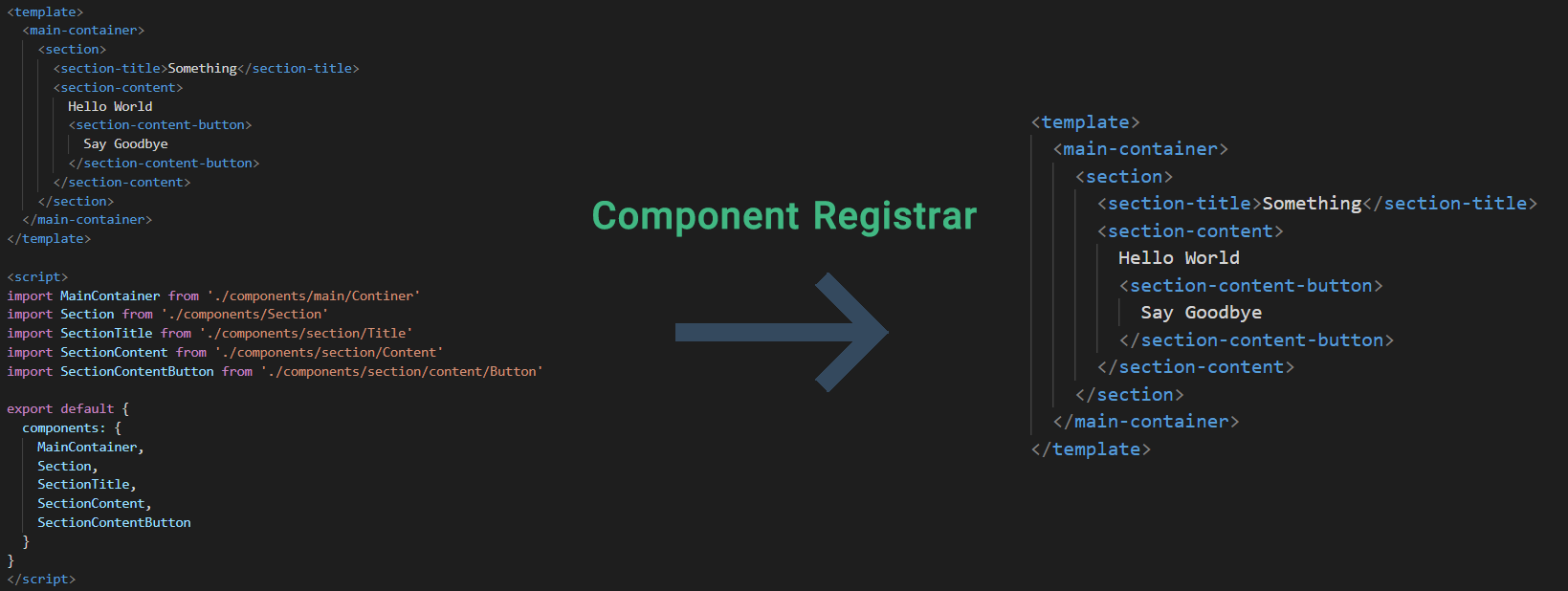
Using Component Registrar

If you're familiar with following structure:
// hello-world.vue
<template> ... </template>
<script>
import SomethingCommon from './path/to/it'
export default {
components: { SomethingCommon }
}
</script>
You may need this feature! By using that, you just need to consider your template:
// hello-world.vue
<template> ... </template>
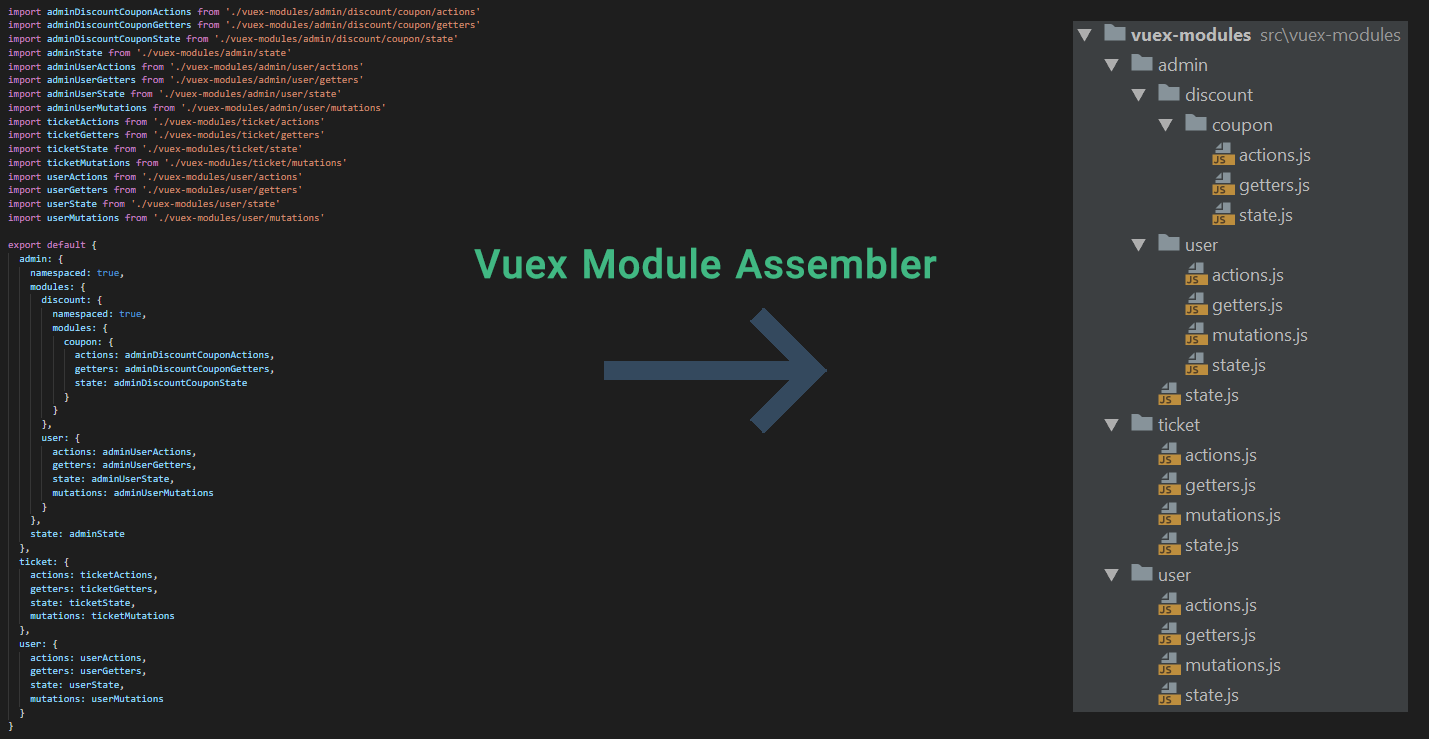
Using Vuex Module Assembler

If you're using Vuex modules (especially in a nested or namespaced manner) like this:
// store.js
import moduleAlphaState from './path/to/moduleAlpha/state'
import moduleAlphaActions from './path/to/moduleAlpha/actions'
import moduleBeta from './path/to/moduleBeta'
export default {
a: {
state: moduleAlphaState,
actions: moduleAlphaActions,
namespaced: true,
modules: {
nestedB: moduleBeta
}
}
}
</script>
You'll need this feature. By using it, you don't need to do anything else! just follow a simple directory structure:
vuex-modules/
└── a
├── actions.js
├── state.js
└── b
├── actions.js
├── getters.js
├── mutations.js
└── state.js