vue-otp-input
A fully customizable, OTP (one-time-password) input component built with Vue 3.x and Vue Composition API.
Installation
To install the latest stable version:
npm i vue3-otp-input
OR
yarn add vue3-otp-input
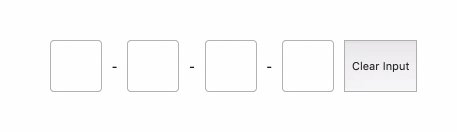
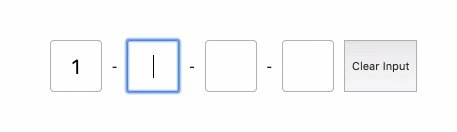
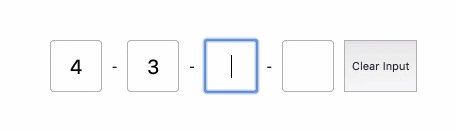
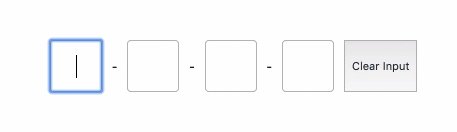
Code example:
<script>
import OtpInput from 'vue3-otp-input';
export default defineComponent({
name: 'App',
components: {
'v-otp-input': OtpInput,
},
setup() {
const otpInput = ref(null)
const handleOnComplete = (value: string) => {
console.log('OTP completed: ', value);
};
const handleOnChange = (value: string) => {
console.log('OTP changed: ', value);
};
const clearInput = () => {
otpInput.value.clearInput()
}
return { handleOnComplete, handleOnChange, clearInput, otpInput };
},
});
</script>
<template>
<div style="display: flex; flex-direction: row;">
<OtpInput
ref="otpInput"
input-classes="otp-input"
separator="-"
:num-inputs="4"
:should-auto-focus="true"
:is-input-num="true"
@on-change="handleOnChange"
@on-complete="handleOnComplete"
/>
</div>
<button @click="clearInput()">Clear Input</button>
</template>
<style>
.otp-input {
width: 40px;
height: 40px;
padding: 5px;
margin: 0 10px;
font-size: 20px;
border-radius: 4px;
border: 1px solid rgba(0, 0, 0, 0.3);
text-align: center;
}
</style>
Props
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| num-inputs | number | true | 4 | Number of OTP inputs to be rendered. |
| separator | component | false | Provide a custom separator between inputs by passing a component. For instance, <span>-</span> would add - between each input |
|
| input-classes | className (string) | false | none | Style applied or class passed to each input. |
| input-type | string | false | “tel” | Input type. Optional value: “password”, “number”, “tel”. |
| should-auto-focus | boolean | false | false | Auto focuses input on inital page load. |
Methods
| Name | Description |
|---|---|
| clearInput() | Use with $refs for clearing all otp inputs, see code example section. |
Events
| Name | Description |
|---|---|
| on-change | Return OTP code was changing when we made a change in inputs. |
| on-complete | Return OTP code typed in inputs. |
License
Contributing
Contributions are always welcome!
See contributing.md for ways to get started.
Please adhere to this project’s code of conduct.
Appendix
This component is a rewite of the original vue-otp-input component to support Vue 3.x and Vue Composition API. Feel free to use it in your project, report bugs and make PR ??.