Welcome to MCircleProgressBar!
Hi! Highly customizable & lightweight & responsive circular progressbar component for Vue 3, built with SVG and extensively customizable.
Only 9 Kb!!
Installation
npm install --save vue3-m-circle-progress-bar
Adding into app
import CircleProgressBar from 'vue3-m-circle-progress-bar';
import 'vue3-m-circle-progress-bar/style.css'
<CircleProgressBar :value="7" :max="10" />
Props
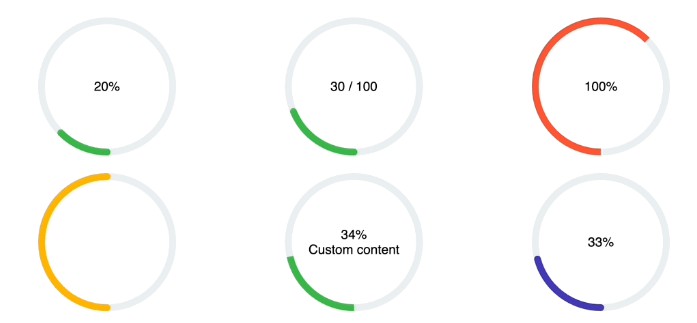
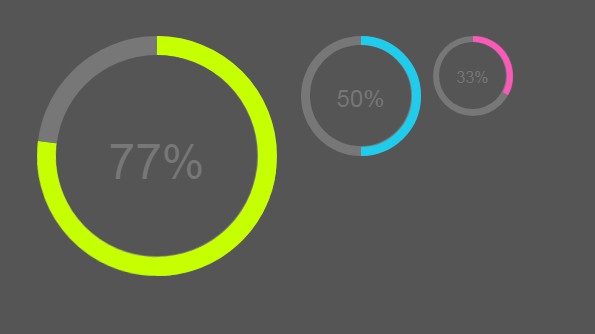
Please write me, if you need more props ? You can customize your progress bars as you want. For example:
| Props | Type | HTML |
|---|---|---|
| max* | Number |
Max value |
| value* | Number |
Current value. |
| colorFilled | String |
Circle color if limit exceed |
| colorUnfilled | String |
Circle color if limit not exceed |
| percentage | BooleaN |
Show percentage |
| rounded | BooleaN |
Rounding the circle line |
| animationDuration | String |
Animation Duration |
| strokeWidth | String |
Circle Stroke width |
Other
Also you can use slots to throw your custom content. For example:
<CircleProgressBar
:value="value"
:max="max"
percentage
rounded>
{{ value }} / {{ max }}
</CircleProgressBar>