Nova ProgressBar Field
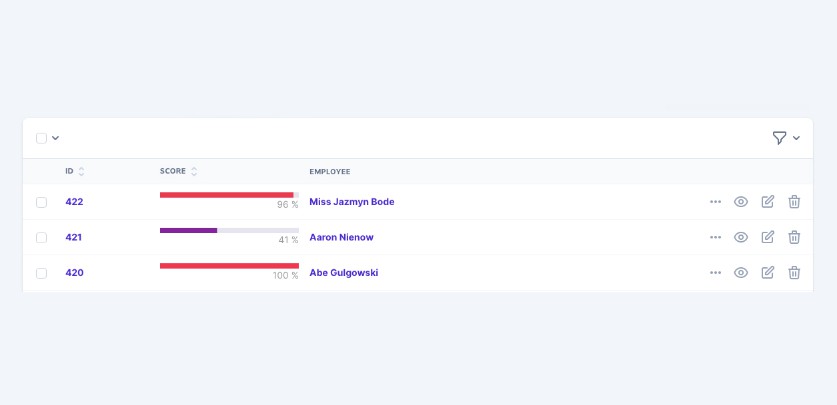
This package allows you to add progressbar fields to your resources and dashboards in Nova.
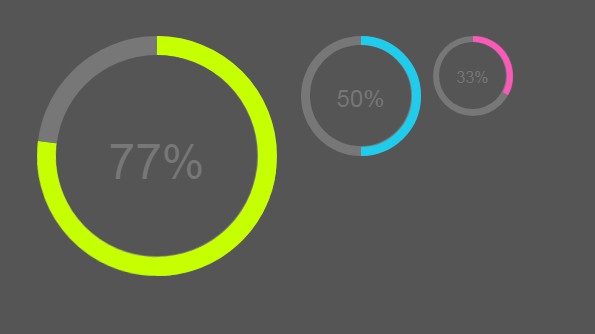
It basically takes a field with a decimal value between 0 and 1 and shows it as a percentage progress bar.
It edits like a text field.
DISCLAIMER:
This package is still work in progress. Feel free to help improve it.
Requirements
Installation
Just run:
composer require flatroy/nova-progressbar-field
After this the setup will be complete, you can use the components listed here.
Basic Usage
// in App\Nova\User
...
use Flatroy\FieldProgressbar\FieldProgressbar;
...
/**
* Get the fields displayed by the resource.
*
* @param \Laravel\Nova\Http\Requests\NovaRequest $request
* @return array
*/
public function fields(NovaRequest $request)
{
return [
Number::make(__('Score'), 'score')
->min(0.01)
->max(1)
->step(0.01)
->hideFromIndex()
->hideFromDetail(),
FieldProgressbar::make(__('Score'), 'score')
->hideWhenUpdating()
->hideWhenCreating()
->sortable(),
];
}
Advanced Options
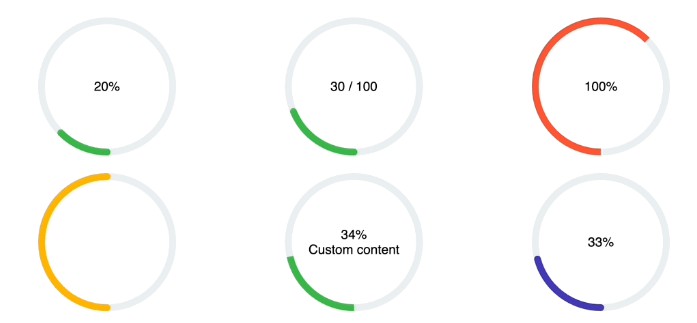
Custom color
public function cards(NovaRequest $request)
{
return [
FieldProgressbar::make('Awesomeness')
->options([
'color' => '#FFEA82',
]),
];
}
Animate Bar Color A -> B
public function cards(NovaRequest $request)
{
return [
FieldProgressbar::make('Awesomeness')
->options([
'fromColor' => '#FFEA82',
'toColor' => '#40BF55',
'animateColor' => true,
]),
];
}
Feel free to come with suggestions for improvements.
Packages based on this package: nova-progressbar-field by Signifly