vue-dialog-loading
A light vue dialog plugin with loading animation and image preview.
Install
npm install --save vue-dialog-loading
Quick Start
main.js
import Dialog from 'vue-dialog-loading'
Vue.use(Dialog, {
dialogBtnColor: '#0f0'
})
your vue file
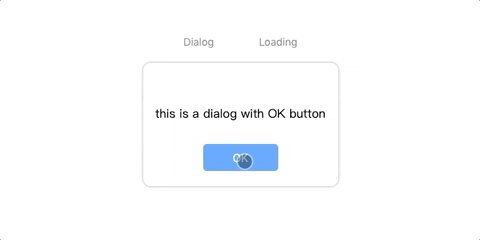
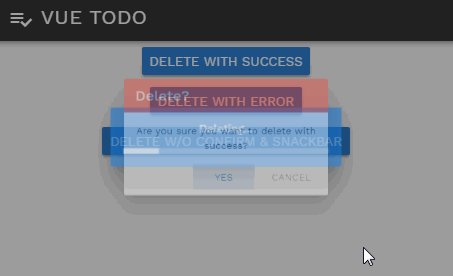
this.$dialog({
title: 'title',
content: 'some information',
btns: [{
label: 'OK',
color: '#09f',
},
{
label: 'Cancel',
color: '#444',
ghost: true,
callback: () => {
window.alert('onOk callback')
},
}],
})
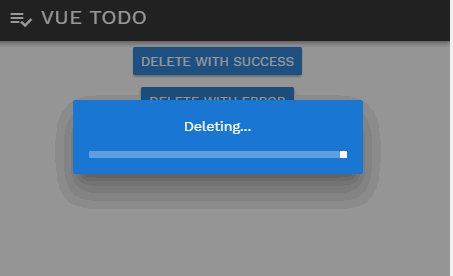
this.$loading.show({delay:0}) //delay 0ms, default is 300ms
this.$loading.hide()
//preview image, support double touch to scale 2.0 and touch drag
this.$ImagePreview.show(imgUrl)