vue-light-timeline
A mobile first lightweight vue timeline components.
install
yarn add vue-light-timeline
if you prefer npm:
npm i vue-light-timeline
usage
import Vue from 'vue';
import LightTimeline from 'vue-light-timeline';
Vue.use(LightTimeline);
<template>
<light-timeline :items='items'></light-timeline>
</template>
<script>
const theme = 'red';
export default {
data () {
return {
items: [
{
tag: '2018-01-12',
content: 'hallo'
},
{
tag: '2018-01-13',
color: '#dcdcdc',
type: 'circle',
content: 'world'
},
{
type: 'star',
tag: '2018-01-14',
htmlMode: true,
content: `<div style="color: ${theme};"> =v = </div>`
}
]
}
}
}
</script>
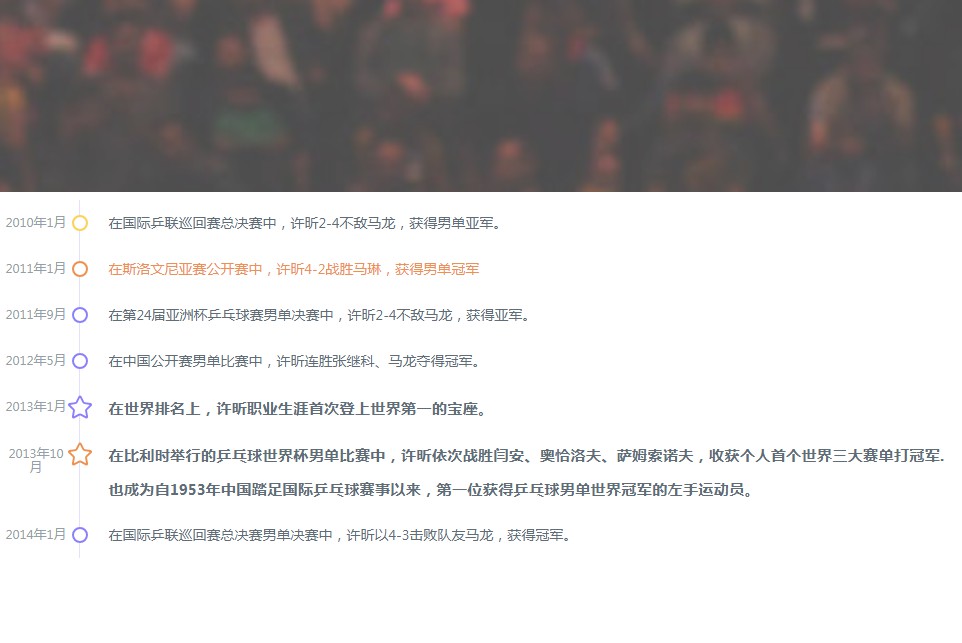
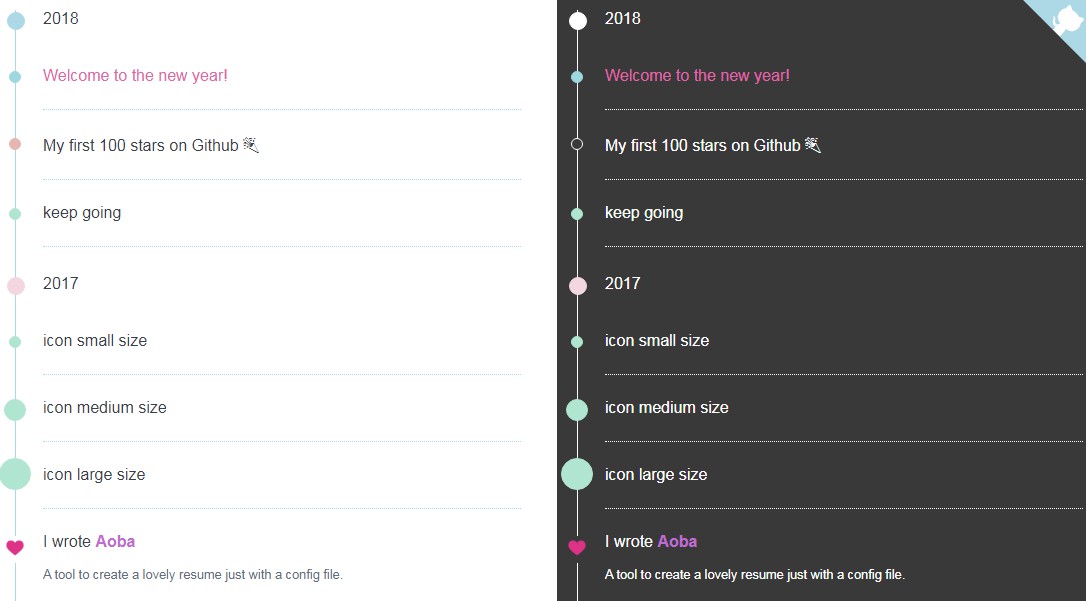
demo screenshot

docs
Attributes
| Attribute | Description | Type | Accepted values | Default |
|---|---|---|---|---|
| items | timeline content data | Array | -- | -- |
items
| Attribute | Description | Type | Accepted values | Default |
|---|---|---|---|---|
| tag | item tag | String | -- | -- |
| content | item content | String | -- | -- |
| htmlMode | output real HTML as content | Boolean | -- | false |
| type | point type | String | circle, star | circle |
| color | point color | String | purple,orange,yellow,or hex colors RGB colors so on... | purple |