Vue pokecards
Game of couples of Pokémon cards made with vue.js.
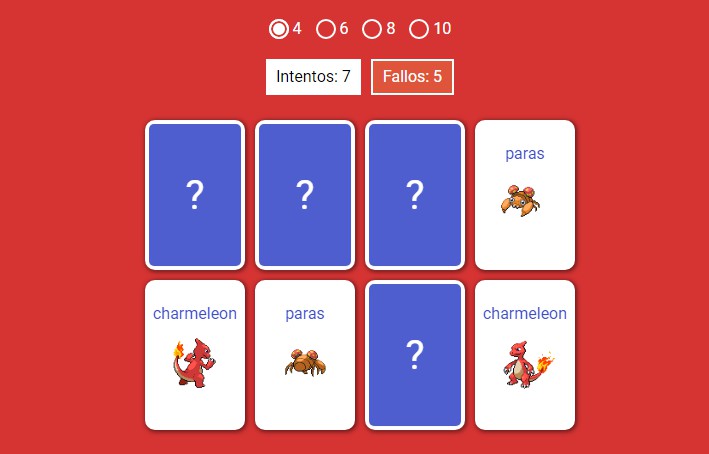
Vue pokecards is a good memory game of couples of Pokémon cards. This game, also known as Memory or Couple Search, is a game where the cards are face down. In each turn, two of them turn; if the image is the same, they remain facing up; otherwise, they turn again. The objective of the game is to find the couples.
Content
It is composed of 2 files:
- index.html HTML-based template syntax. Structure html with interpolations, bind attributes... This file include below the framework Vue and a file with the application development.
- main.js The Vue instance. Development of the code with data and methods to create your desired behavior.
It has a CDN link to Framework Vue.js v2.6.10. Development version, includes helpful console warnings.
<script src="https://unpkg.com/vue"></script>
<script src="main.js"></script>
How work
This game has 3 difficulties according to the number of cards (4, 6 and 8). In the last level of difficulty the attempts are counted and the number of failed times, when the 3 opportunities are exceeded it is lost.
Requirements and functionalities
Vue data
- selectedDeck -> default number of cards
- cards -> all cards chosen according to the number of couples selected
- pairedCards -> selected cards that it is a couple
- selectedCards -> selected cards to verify whether or not it was a couple
- gameData -> setting according to the difficulty (attemps, fails, oppotunities)
- gameResult -> game result data (finish, win and over)
- gameReset -> game state
Vue computed properties
- uncoveredCards()
- coveredCards()
Vue watch
- selectedDeck -> call to API
Vue methods
- randomCards()
- selectCard()
- resetGame()
Project setup
npm install