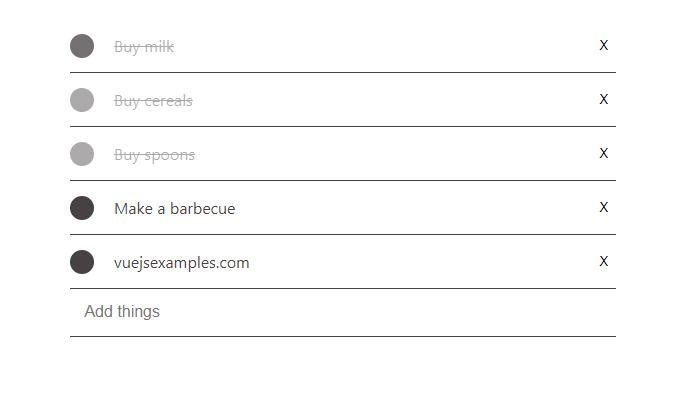
minimalist ToDo
minimalist ToDo made With Vue.js.
Made with
Html
Css
JavaScript
html
<div id="app">
<div class="task" v-for="(task, i) in tasks" :key="task.text">
<button @click="markAsCompleted(i)" class="task__checkbox" :class="{task__checkbox__completed: task.completed}"></button>
<p class="task__text" :class="{task__text__completed: task.completed}">{{ task.text}}</p>
<button @click="deleteTask(i)" class="task__delete">X</button>
</div>
<div class="add">
<input type="text" placeholder="Add things" @keyup.enter="addTask" v-model="task" class="add__input">
</div>
</div>
Css
:root {
/* COLORS */
--gray: #474143;
--white: #ffffff;
--tomato: #ff6444;
}
html {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
body {
color: var(--gray);
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen,
Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
font-kerning: auto;
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialised;
height: 100vh;
margin: 0;
text-rendering: optimizeLegibility;
}
#app {
align-items: center;
display: grid;
grid-auto-flow: row;
justify-items: center;
margin-top: 1.5rem;
}
[v-cloak] {
display: none;
}
.add {
grid-template-columns: 1fr;
}
.add__input {
border: 0;
color: var(--gray);
font-size: 1rem;
padding: 0.9rem;
}
.task {
align-items: center;
grid-template-columns: auto 1fr auto;
justify-content: space-between;
}
.task,
.add {
border-bottom: 1px solid var(--gray);
display: grid;
width: 65%;
}
.task__checkbox,
.task__delete {
background-color: var(--gray);
border: 0;
border-radius: 50%;
cursor: pointer;
height: 24px;
width: 24px;
}
.task__checkbox__completed,
.task__text__completed {
opacity: 0.45;
}
.task__checkbox:hover {
opacity: 0.75;
}
.task__text {
margin-left: 1.25rem;
justify-self: start;
}
.task__text__completed {
text-decoration: line-through;
}
.task__delete {
background: none;
}
.task__delete:hover {
background-color: var(--tomato);
color: var(--white);
}
@media (max-width: 720px) {
.task,
.add {
width: 85%;
}
}
JavaScript
new Vue({
el: "#app",
data: {
task: "",
tasks: [
{
text: "Buy milk",
completed: true
},
{
text: "Buy cereals",
completed: true
},
{
text: "Buy spoons",
completed: true
},
{
text: "Make a barbecue",
completed: false
}
]
},
methods: {
markAsCompleted(index) {
this.tasks[index].completed = !this.tasks[index].completed;
},
deleteTask(index) {
this.tasks.splice(index, 1);
},
addTask(e) {
this.tasks.push({
text: this.task,
completed: false
});
this.task = "";
}
}
});
Author
Danielkvist
Demo
See the Pen Another Minimalist ToDo App made with Vue.js by Danielkvist (@danielkvist) on CodePen.