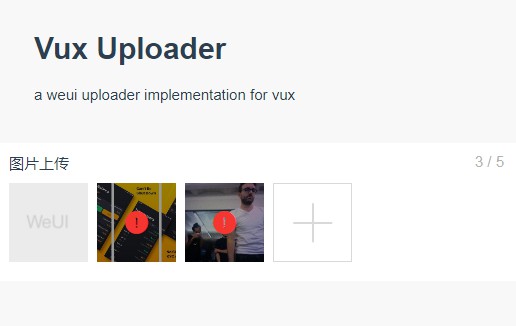
vux-uploader-component
a mobile vue component implementation for weui uploader.
Usage
Basic
<template>
<uploader
v-model="fileList"
:url="remoteUrl"
@on-change="onChange"
@on-cancel="onCancel"
@on-success="onSuccess"
@on-error="onError"
@on-delete="onDelete"
></uploader>
</template>
<script>
import Uploader from "vux-uploader-component";
export default {
components: {
Uploader
},
data() {
return {
fileList: []
};
}
};
</script>
Custom name
<uploader
v-model="fileList"
:url="remoteUrl"
name="upload"
></uploader>
Extra Params
<uploader
v-model="fileList"
:url="remoteUrl"
:params="{
token: '13579',
linkid: '2323',
modelname: 'modelname'
}"
></uploader>
Manual Upload
<template>
<uploader v-model="fileList" :autoUpload="false"></uploader>
</template>
<script>
import Uploader from "vux-uploader-component";
export default {
components: {
Uploader
},
data() {
return {
fileList: []
};
},
methods: {
submit() {
const formData = new FormData();
formData.append("file", fileList[0].blob);
fetch
.post(url, formData)
.then(() => {})
.catch(() => {});
}
}
};
</script>
Props
| property | type | default | description |
|---|---|---|---|
| title | String | '图片上传' | 组件标题 |
| files | Array | [] | 初始化数据源,通过on-fileList-change事件绑定 v-model |
| limit | Number | String | 5 | 限制上传图片个数 |
| capture | Number | String | false | 是否只选择调用相机 |
| enableCompress | Boolean | true | 是否压缩 |
| maxWidth | String | Number | 1024 | 图片压缩最大宽度 |
| quality | String | Number | 0.92 | 图片压缩率 |
| url | String | - | 上传服务器 url |
| params | Object | - | 上传文件时携带的自定义参数 |
| name | String | 'file' | 上传文件时 FormData 的 Key,默认为 file |
| autoUpload | Boolean | true | 是否自动开启上传 |
| multiple | String | Boolean | "" | 是否支持多选, false为不支持 |
| readonly | Boolean | false | 只读模式(隐藏添加和删除按钮) |
Events
| event | param | description |
|---|---|---|
| on-change | (FileItem, FileList) |
选完照片,删除照片时,FileList 变化时触发,返回当前改变的 FileItem,以及当前的 FileList |
| on-cancel | () |
选择照片后取消的回调,用于错误提示 |
| on-success | (result, fileItem) |
上传请求成功后的回调,返回远程请求的返回结果,及当前添加文件的 FileItem |
| on-error | (xhr) |
上传请求失败后的回调,返回xhr |
| on-delete | (cb) |
删除照片时的回调,返回隐藏 Previewer,删除图片的回调,没监听onDelete事件的时候,直接执行删除回调 |
v-model
通过 v-model 可以在组件外部获取更新的组件的FileList
返回的 FileItem 格式
目前将 File 对象的属性复制组成 FielItem, FileItem 组成 FileList,便于用户获取 File 对象的信息
{
"blob": Blob,
"fetchStatus": "success",
"lastModified": 1552382376925,
"lastModifiedDate": "Tue Mar 12 2019 17:19:36 GMT+0800 (中国标准时间)",
"name": "YourImage.jpeg",
"progress": 100,
"size": 68905,
"type": "image/jpeg",
"url": "blob:http://0.0.0.0:8080/e3a87d67-a1dc-4909-b5fa-7bb3a7baad11"
}
Development
# install dependencies
npm install
# serve with hot reload at http://0.0.0.0:8080/
npm run dev
# build for production with minification
npm run build:prod
# publish package
npm version patch
npm publish