Notification Vue JS ?
The Notification vue plugin allow you to display notifications from all your app. Just with one ligne of code.
I know there are lots of others but the peculiarity of this one is to have GSAP to animate your toast of a million way
How to use it
Install with pm
npm i @kugatsu/vuenotification --save
Import with ES6
import VueNotification from "@kugatsu/vuenotification";
Vue.use(VueNotification, {
timer: 20
});
Throw notification where you want.
this.$notification.new("hello world", { timer: 10 });
this.$notification.error("hello world", { infiniteTimer: false });
...
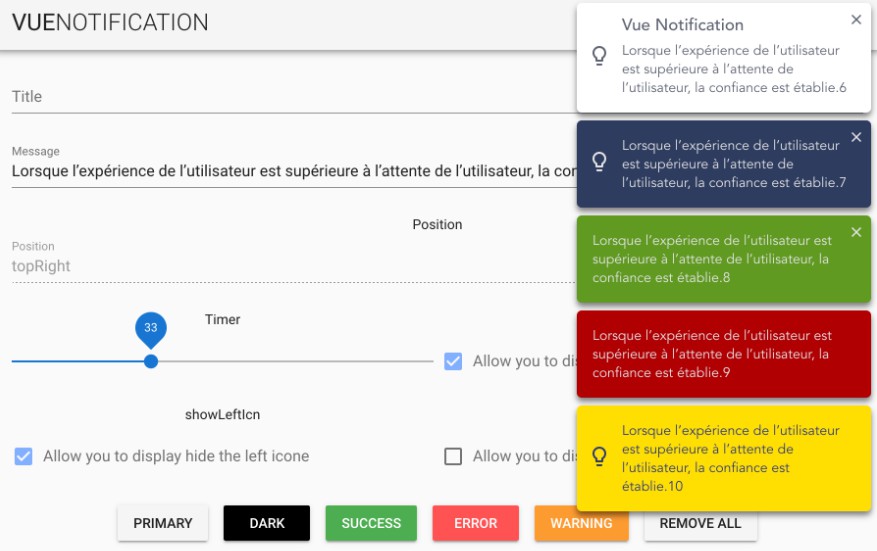
Parameters
| Name | Type | Default value |
|---|---|---|
| message | String | "? You miss something ..." |
| title | String | null |
| timer | Number | 5(s) |
| infiniteTimer | Boolean | false |
| position | String | topRight |
| type | String | primary |
| [type] | Object | ( See type section ) |
| showLeftIcn | Boolean | true |
| showCloseIcn | Boolean | false |
| animateIn | Function | ()=> TimelineMax |
| animateOut | Function | ()=> TimelineMax |
position
| Name | Value |
|---|---|
| top center | topRight |
| top left | topLeft |
| top right | topRight |
| bottom center | bottomCenter |
| bottom left | bottomLeft |
| bottom right | bottomRight |
Type
There is 5 notifications types.
- primary
- dark
- success
- warning
- error
To custom the colors of the notification you can do globaly or localy :
// Sample to change all error notification
Vue.use(NotificationVuejs, {
error: {
background: "green",
color: "red"
}
});
Animation
To animate the in and out animation, we use GSAP. To customize the default animation, you have to add to your config object. animateIn and animateOut with function that return gsap timeline.
Vue.use(NotificationVuejs, {
animateIn: function() {
var tl = new TimelineMax()
.from(this.notificationEl, 0.6, {
opacity: 0
})
.from(this.notificationEl, 0.4, {
borderRadius: 100,
width: 58,
height: 58
})
.from(this.notificationElContent, 0.3, {
opacity: 0
});
return tl;
}
});
You can select the notification with custom selector.
| Selector | Value to use |
|---|---|
| all notification | this.notification |
| current notification | this.notificationEl |
| all content of the notification | this.notificationElContent |
| Notification title | this.notificationTitle |
| Notification message | this.notificationMessage |
| Notification icone | this.notificationIcone |
| Notification close button | this.notificationIconeClose |