Check out ? Amb-Notes-NEW for a better code redesign and real backend !
? Amb-Notes-Old
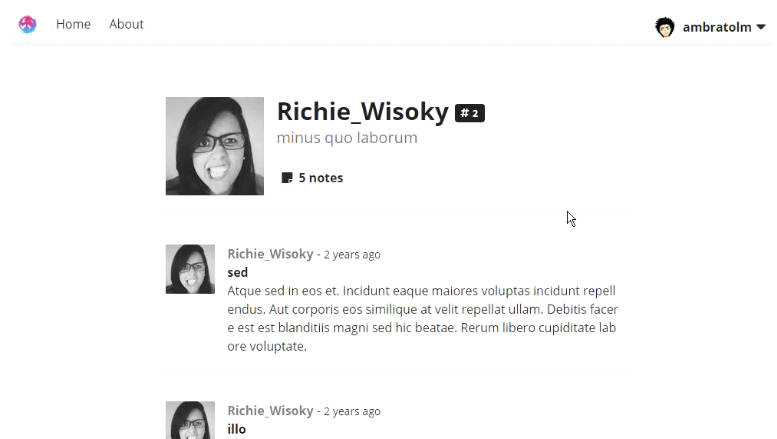
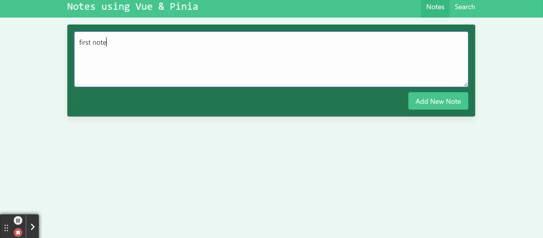
Public notes sharing web application. View Demo

Introduction
- What is this ?
This is a simple VueJS app where users can register and login to post public notes that are shown in the homepage feed.
- What is it for ?
This project can be used for learning purposes or as a starter template for building similar applications.
Getting started
- Clone the repo and Install the dependencies:
cd [somewhere]
git clone https://github.com/Ambratolm/amb-notes.git
cd amb-notes
npm i
- Install JSON Server Auth globally:
npm i -g json-server-auth
- In package.json file, Go to
scripts. Inserveandserve-dbscripts, Change thehostandportto your likings. You can replaceapp.ambratolm.comanddb.ambratolm.comwithlocalhostor any localhost aliases you have defined in your system.
"scripts": {
"serve": "vue-cli-service serve --open --host=app.ambratolm.com --port=2020",
"serve-db": "json-server-auth db/db.js --routes=db/routes.json --watch --delay=2000 --host=db.ambratolm.com --port=2021"
}
- Run the app server:
npm run serve
- Run the fake database server:
npm run serve-db
Deployment
To deploy the project in a node environment:
-
Push the repo to a node server using a service like Heroku.
-
Install the dependencies:
npm i
- Build the app:
npm run build
- Start the app:
npm start
You can also do the same to deploy locally.
If you want to start the app and watch for changes in server.js file, install nodemon globally:
npm i -g nodemon
then start the app with monitoring mode:
npm run start-m
Technologies
The initial project was generated using Vue CLI tool.
Frontend
This app is mainly powered by:
- VueJS (JS framework) with its integrated packages: – Vue Router (For routing) – Vuex (For centralized state management)
The app GUI is powered by:
- Bulma (CSS framework)
- Buefy (Vue UI Bulma components)
- Bulmaswatch (Bulma themes)
- FontAwesome (Icons used through Buefy)
- AnimateCSS (CSS animations)
The app is using these utilities:
- Axios (For AJAX calls)
- Vue Meta (For adding HTML metadata)
- Moment/Vue Moment (For formatting dates)
- VeeValidate (For form validation)
- VuexPersist (For data persistence)
- Lodash (For common tasks, especially array related)
Backend
No real backend used for the moment.
The backend API and Data are similated using:
- JSON Server/JSON Server Auth (JSON-based API backend simulator)
- Faker (Fake data generator)
For deploying the demo, a node server was created using:
- Express (Node framework) with the serve-static module (For serving app files)
Features
Authentication
- As visitor you can register
- As visitor you can login and logout
- As user you can edit your account data
Notes Feed
- As visitor you can view all notes
- As user you can post, edit and remove a note
User Profile
- As user you have a profile page that shows all of your notes
- As user you can view other users profile pages
- As user you can edit your profile page
Data Models
User
| Name | Type | Rules |
|---|---|---|
| id | text | [ primary-key ] |
| text | [ required ][ unique ] [ format: email ] | |
| password | text | [ required ][ length: 8-80 ] |
| name | text | [ required ][ length: 3-30 ] |
| description | text | [ length: 0-100 ] |
| avatar | text | [ format: url ] |
| role | text | [ values: “”, “admin” ] |
Note
| Name | Type | Rules |
|---|---|---|
| id | text | [ primary-key ] |
| userId | text | [ foreign-key: user ] |
| date | text | [ format: datetime ] |
| title | text | [required][ length: 3-30 ] |
| content | text | [required][ length: 10-1000 ] |