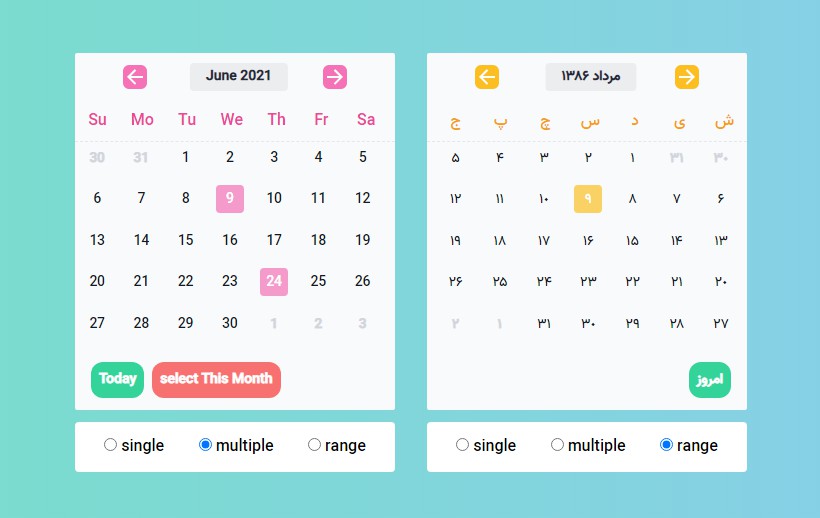
Vue Awesome Datepicker
awesome, zero dependency, performant Vue datepicker component
Installation ?
npm i vue-awesome-datepicker
# or
yarn add vue-awesome-datepicker
Component Registration and usage
import datepicker from "vue-awesome-datepicker";
import "vue-awesome-datepicker/dist/font-default.css"; //if you want default fonts
export default {
components: {
datepicker,
},
data() {
return { date: {},dateGreg:{} };
},
};
<template>
<datepicker lang="Jalali" type="multiple" colorTheme="pink" v-model="date" />
<datepicker lang="Greg" type="range" colorTheme="yellow" v-model="dateGreg" />
</template>
Contribution
TODO
- [X] decouple styles from tailwind CSS
- [ ] refactor to composition api
- [ ] add customizability
- [ ] documentaition