v-img
v-img is a plugin for Vue.js that allows you to show images in full-screen gallery by adding only one directive to the img tag.

Installation
npm
npm install v-img --save
Getting started
In your script entry point:
import Vue from 'vue';
import VueImg from 'v-img';
Vue.use(VueImg);
Optional configurations
*in this snippet all settings has its default value. No need to specify them unless you want to change default behavior.
const vueImgConfig = {
// Consider alt of image as its title in gallery?
altAsTitle: false,
}
Vue.use(VueImg, vueImgConfig);
Usage
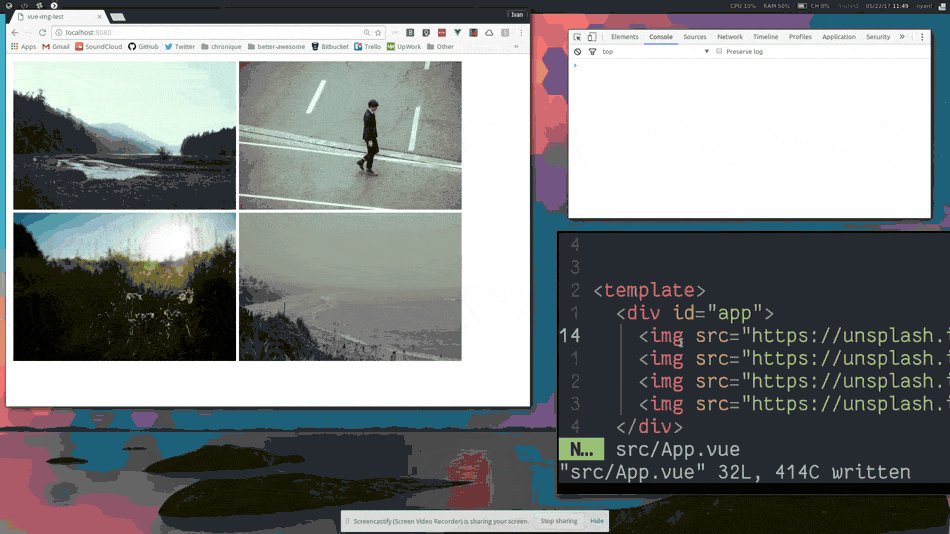
Add v-img directive to the image.
<img v-img src="...">
Available options
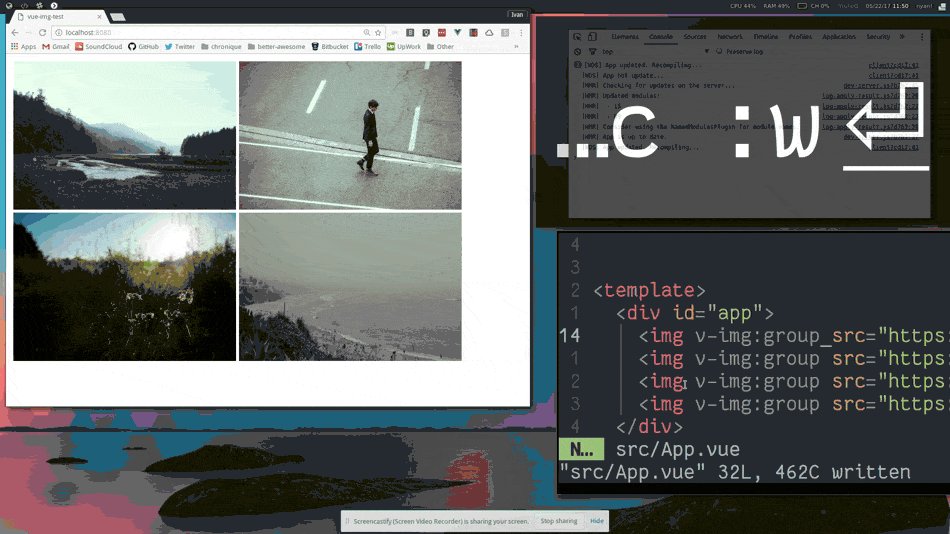
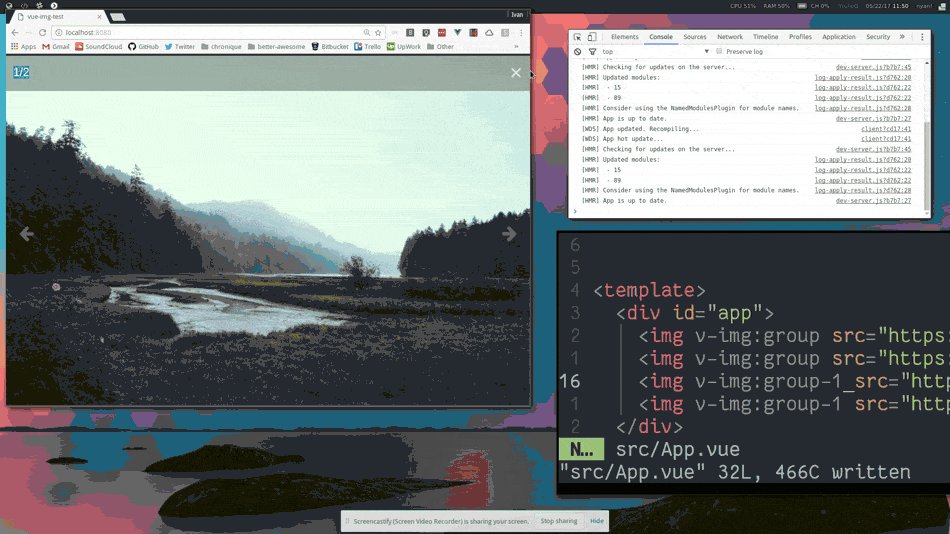
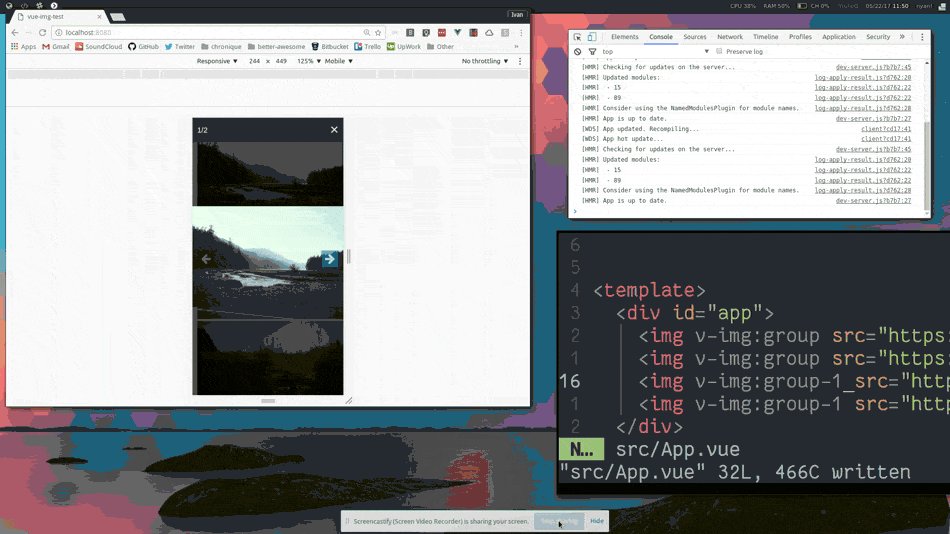
Add similar directive arguments to place images to one gallery. (:name from the example below could be anything you want)
<img v-img:name src="...">
<img v-img:name src="...">
Options that could be specified in directive value
<img v-img="{...}" src="...">
Author
crowdbotics