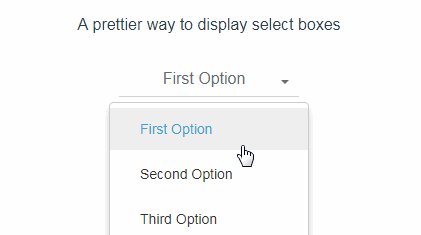
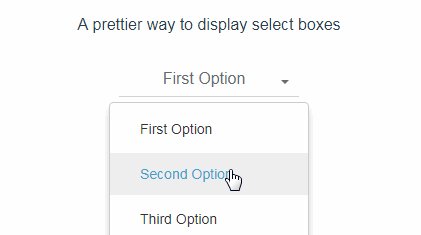
vue-dropdowns
A prettier way to display select boxes if you're selecting objects if you're using a v-for on objects.
No special dependencies, no jquery, no bootstrap, just VueJS and CSS goodness.
Requirements
Vue.js ^2.0.0
Installation
$ npm install vue-dropdowns
// OR
$ yarn add vue-dropdowns
Usage
<dropdown :options="arrayOfObjects" :selected="object" v-on:updateOption="methodToRunOnSelect"></dropdown>
<script>
import dropdown from 'vue-dropdowns';
export default {
data() {
return {
arrayOfObjects: [],
object: {
name: 'Object Name',
}
}
},
components: {
'dropdown': dropdown,
},
methods: {
methodToRunOnSelect(payload) {
this.object = payload;
}
}
}
</script>
Todo
- Add different styles to choose from
- Add option to include own styling via json object