vue-storage-watcher
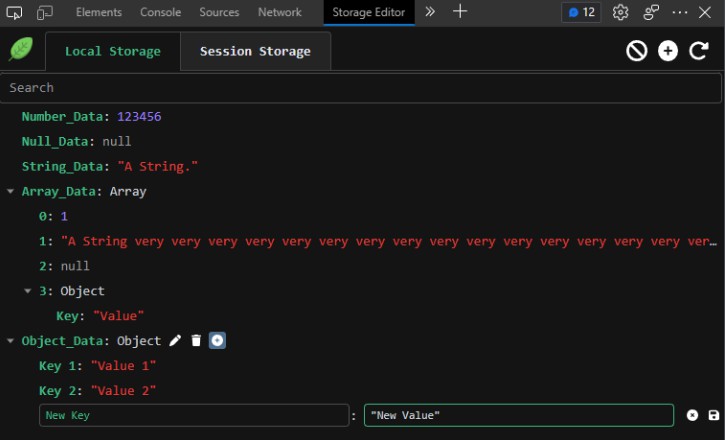
the real reactive watcher for localStorge.
I search a few days for a lib to watch the ls, but failed.
you can use this tiny ls wrapper which works well with vue.js.
you can use this as persistent data layer even instead of vuex.
- familiar usage just like bus.
- reactive
- type supported
- small size
TODO:
- [x] support sessionStorage
- [ ] logo design
- [ ] show usage with github pages maybe
Install
npm install vue-storage-watcher --save
Sample
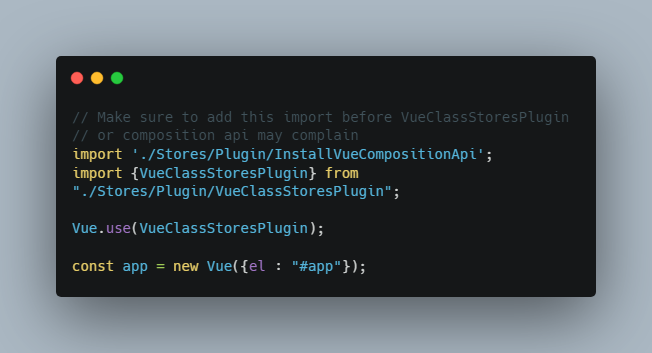
import lsWatcher from "vue-storage-watcher"
Vue.use(lsWatcher, { prefix: "myproject_" })
storage type
- localStorage
- sessionStorage
Options
- prefix => default is ""
- storage => default is "local" which means window.localStorage will be used as Storage Object. Another alternative is "session"
Methods
this.$ls or this.$ss in Component context for localStorage/sessionStorage
I will list basic api just with ls.
set
this.$ls.set("token", "abccc")
the value will be saved in storage with the prefix + key
and emit the changes to all the subscribers.
you also can give the key an expire duration with the unit of ms
this.$ls.set("token", "abccc", 3000)
the key will be expried in 3s, you will get null after that.
get
this.$ls.get("token", "default")
get the value with a default return value if it's not existed
subscribe the key
this.$ls.on("token", callback)
subscribe the key in the storage, will trigger the callback function if any changes happen.
the return value is the handler need to be used to unsubscribe
tricky
there is an immediate options as a third args which will trigger cb immediate if set true
this.$ls.on("token", callback, true)
unsubscribe the key
const handler = this.$ls.on("token", cb)
this.$ls.off("token", handler)
please make sure you unsubscribe beforeDestroy the component
remove
this.$ls.remove("token")
remove will delete the key in storage and emit all the subscribers with null value
clear
this.$ls.clear()
delete all the keys with your prefix. and all the subscribers will not receive changes any more
init
this.$ls.init()
init will set all your current localStorge keys into the plugins
- add prefix for all the keys
and then you can use get and on mehtod to make them reactive
FAQ
- if you want to using localStorage and sessionStorage at same page, pls use the plugin as following
import lsWatcher from "vue-storage-watcher"
Vue.use({ ...lsWatcher }, { prefix: "myproject_" })
Vue.use({ ...lsWatcher }, { prefix: "myproject_ss_", stroage: "session" })