vue-l-carousel
A responsive carousel(namely slider or swiper) component for Vue.js v2.x+.
Features
- Responsive carousel component for both desktop and mobile devices.
- No extra dependencies except Vue
- High performance with GPU acceleration and transition animations
- Available to be styled with CSS
- Event-based API and notification
Installation
npm install vue-l-carousel
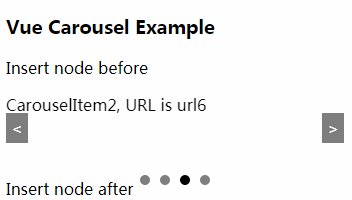
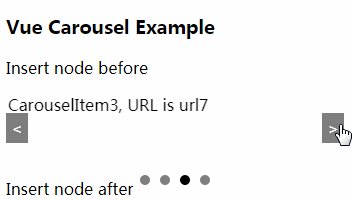
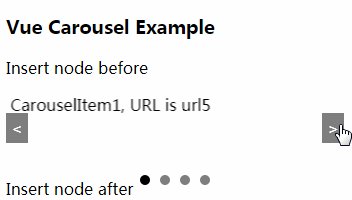
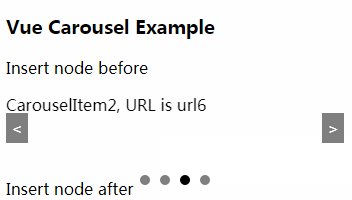
Usage
<carousel :auto="3000" :watch-items="list">
<carousel-item v-for="(item, index) in list">
<p>CarouselItem{{index}}, URL is {{item.url}}</p>
</carousel-item>
<div slot="before">Insert node before</div>
<div slot="after">Insert node after</div>
</carousel>
import { Carousel, CarouselItem } from 'vue-l-carousel'
export default {
data() {
return {
auto: 3000,
list: [
{
url: 'url1'
},
{
url: 'url2'
},
{
url: 'url3'
},
]
}
},
components: {
'carousel': Carousel,
'carousel-item': CarouselItem
}
}