v-selectmenu
A simple, easier and highly customized menu solution.
Features
- i18n support, provide Chinese, English, Japanese languages
- regular menu multiple level support
- multiple group type support
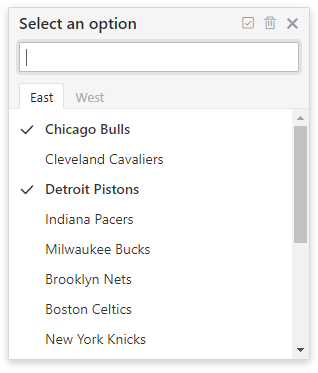
- advance menu mode with quick search
- keyboard to quick navigate in advance menu mode
- custom row content render
- embedded to page
- mouse right click(contextmenu) or mouse move to call menu
Plugin preview
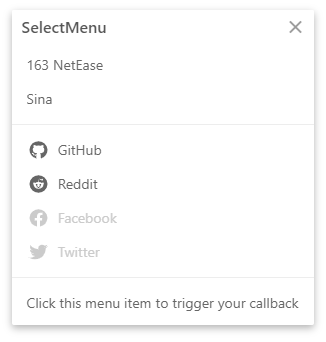
regular menu

regular menu group type

advance menu group type

Install
npm install v-selectmenu --save
Include plugin in your main.js file.
import Vue from 'vue'
import vSelectMenu from 'v-selectmenu';
Vue.use(vSelectMenu, { global config options... });
Deploy on your component(default advance mode)
<template>
<v-selectmenu :data="list" class="form-control" v-model="value">
</v-selectmenu>
</template>
<script>
export default {
data(){
return {
value: '',
list: [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{...}
]
};
}
};
</script>