electron-vite-vue
? Real simple Electron + Vue + Vite boilerplate.
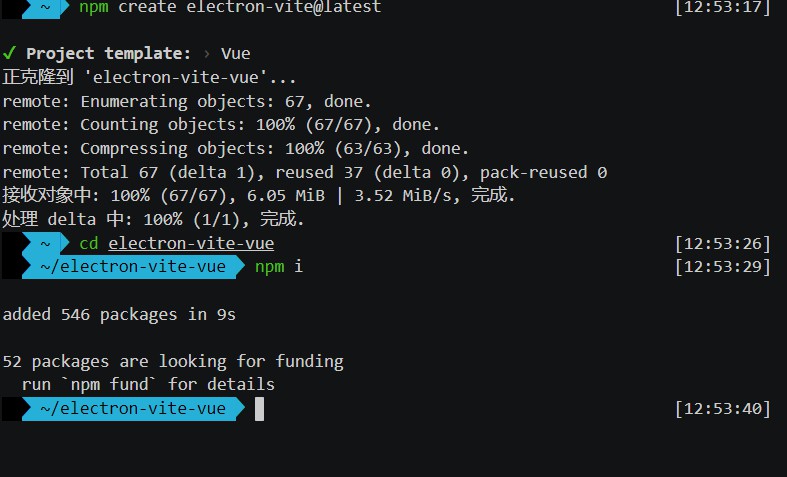
Quick Start
Overview
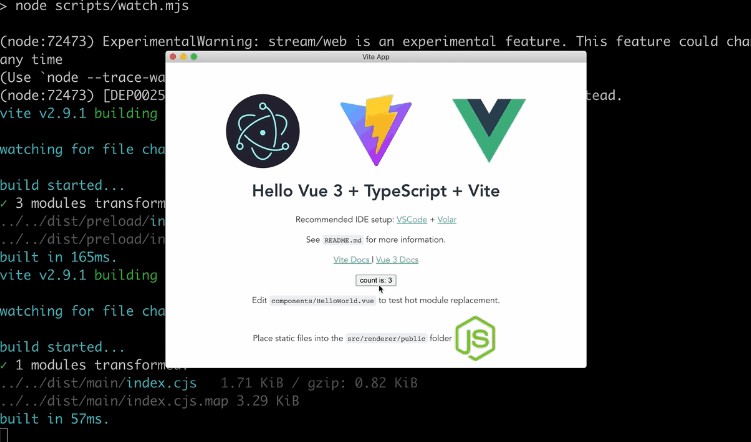
This is a Vite-integrated Electron template built with simplification in mind.
The repo contains only the most basic files, dependencies and functionalities to ensure flexibility for various scenarios.
You need a basic understanding of Electron and Vite to get started. But that’s not mandatory – you can learn almost all the details by reading through the source code. Trust me, this repo is not that complex. ?
Directory
A dist folder will be generated everytime when dev or build command is executed. File structure of dist is identical to the packages directory to avoid any potential path calculation errors.
├
├── dist Will be generated following the structure of "packages" directory
├ ├── main
├ ├── preload
├ ├── renderer
├
├── scripts
├ ├── build.mjs Build script -> npm run build
├ ├── watch.mjs Develop script -> npm run dev
├
├── packages
├ ├── main Main-process source code
├ ├── vite.config.ts
├ ├── preload Preload-script source code
├ ├── vite.config.ts
├ ├── renderer Renderer-process source code
├ ├── vite.config.ts
├
List the modules you may use as far as possible
Used in Main-process ? electron-vite-boilerplate
Used in Renderer-process ? electron-vite-boilerplate/tree/nodeIntegration
ES Modules
Native Addons