electron-vite-vue
English | 简体中文
? Real simple Electron + Vue + Vite boilerplate.
Overview
? Out of the box ? Support C/C++ addons ? Support Use Electron、Node.js API in Renderer-process ? Simple directory structure,real flexible ? It’s easy to implement multiple windows
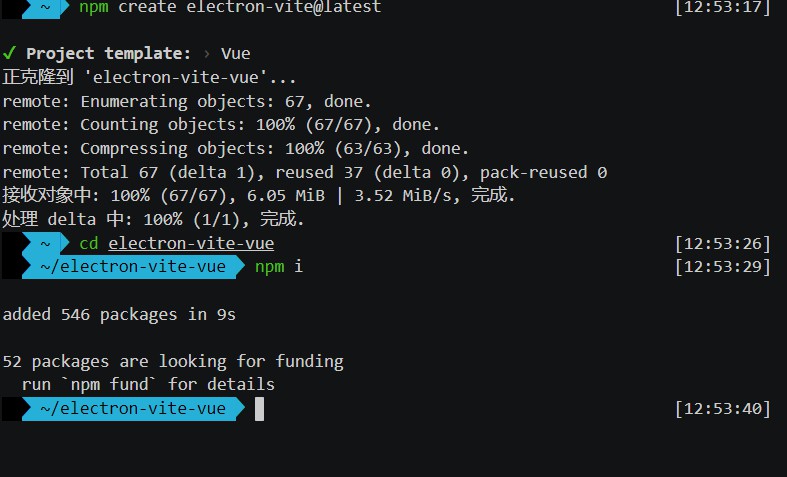
Quick Start
npm create electron-vite
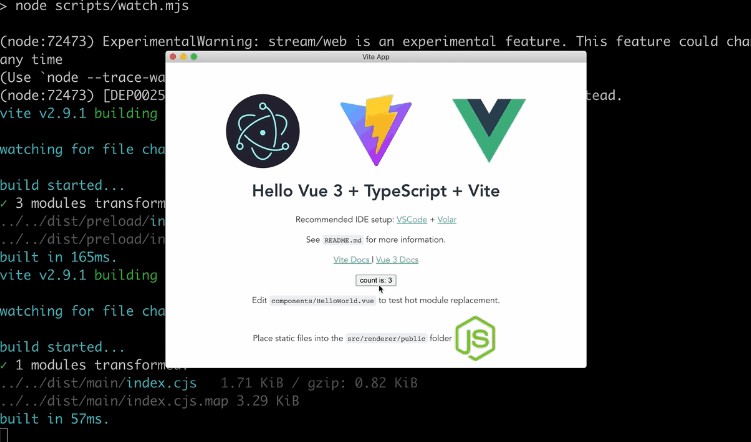
Debug
Directory
A dist folder will be generated everytime when dev or build command is executed. File structure of dist is identical to the packages directory to avoid any potential path calculation errors.
├── dist Will be generated following the structure of "packages" directory
| ├── main
| ├── preload
| └── renderer
|
├── scripts
| ├── build.mjs Build script -> npm run build
| └── watch.mjs Develop script -> npm run dev
|
├── packages
| ├── main Main-process source code
| | └── vite.config.ts
| ├── preload Preload-script source code
| | └── vite.config.ts
| └── renderer Renderer-process source code
| └── vite.config.ts
List the modules you may use as far as possible
Used in Main-process ? electron-vite-boilerplate
Used in Renderer-process ? electron-vite-boilerplate/tree/nodeIntegration
ES Modules
Native Addons(C/C++)