F1 Web Viewer
IMPORTANT – Live website currently broken
Please self host the application locally or through Docker. Or alternatively, use the desktop application. Updates can be found under issue #35 (last updated 2/20/22)
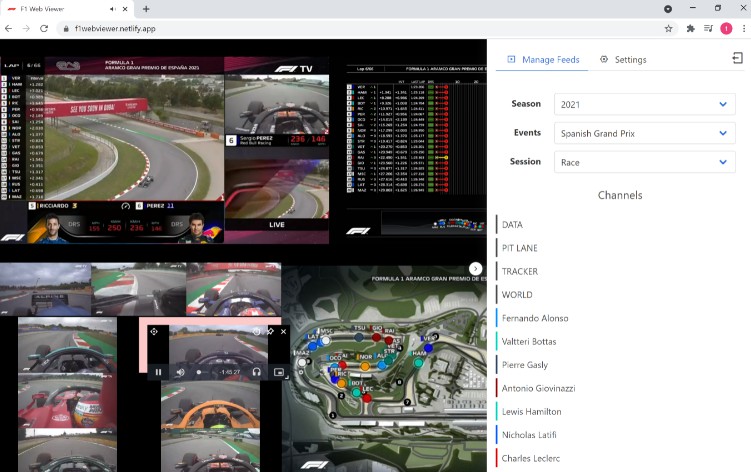
A simple grid-based web viewer for Formula 1. Simply login with your F1TV credentials, select the season, event, and session, and then drag and drop the channels you want to watch into the grid! Unable to install it? No problem! The application can be fully accessed here
Features
- An easy to use grid system to customize your layout
- Ability to drag and drop feeds into the grid
- Ability to pin feeds to prevent them from moving
- Support for syncing feeds (works across multiple tabs)
- Support for multiple layouts
- Support for play/pause all (works across multiple tabs)
- Support for resizing any feed in the layout
- Ability to set the number of columns in the layout
- Ability to set the height for rows in the layout
- Ability to change the audio source and quality for any feed
- Picture in picture support
- Easy to use and modern web interface
- Docker support
- VR support (if using a web browser in VR)
Coming Soon
- Syncing across devices on the same local network
Have any suggestions? Let us know!
Installation
Clone the repository using git and then use npm to install the node modules.
# Clone the repository
git clone https://github.com/bootsie123/F1-Web-Viewer.git
# Enter the directory
cd F1-Web-Viewer
# Install the dependencies
npm install
# Build the application
npm run build
# Start the server
npm start
Alternatively you can install the application with docker.
docker pull bootsie123/f1-web-viewer
Usage
Local
To run the web server simply run:
npm start
This will run the server locally on port 3000 and allow you to connect to it through:
http://localhost:3000 or the IP address of your computer http://192.168.x.x:3000
Docker
To start the web server with Docker simply run:
docker run -d -p 3000:3000 bootsie123/f1-web-viewer
From there, you can then access the server on port 3000 of your Docker host. For example: http://192.168.x.x:3000
Configuration
Changing the default port
To change the default port of the web server locally you can simply rename the .env.example file in the main directory of the application to .env. From there, edit the following:
SERVER_PORT=3000 //Change this value here to the desired port
For Docker, simply start the container with your desired mapped ports. For example, to access the web server from port 8080 use:
docker run -d -p 8080:3000 bootsie123/f1-web-viewer
FAQ
What credentials do I use to login?
For login, you need an F1TV account and an active subscription. To login, simply open the sliding panel on the right and enter the same username and password you use for F1TV
What happens to my credentials after login?
During login, your credentials are exchanged with the F1TV servers which in turn give back an access token. This token is stored locally through your browser and is automatically loaded after the first login. However, if this token expires simply logout and relogin
Will my layout be saved?
The layout is automatically saved locally to your browser. It will also be loaded automatically when you revisit the application. However, if you clear your browser cache you will loose your layout
Is it possible to sync the feeds?
Yes! Just click on the clock icon on the feed you want all the other feeds to sync up to. It will also sync across multiple tabs too
Acknowledgements
Special thanks to: SoMuchForSubtlety (F1 Viewer) and robvdpol (RaceControl) for giving me a framework to work with and mapping out the F1TV API!
Other thanks to:
- Video.js – For the awesome to work with video player
- Vue Grid Layout – For making the amazing grid layout system
- Remixicon – For all of the amazing icons used through the project
Contributing
Pull requests are welcome. Any changes are appreciated!