@vuejs-community/vue-filter-numeric-format
Simple numeric filter for Vue.js
Installation
install from npm
$ npm install @vuejs-community/vue-filter-numeric-format
and register in you Vue app
import Vue from 'vue';
import VueFilterNumericFormat from '@vuejs-community/vue-filter-numeric-format';
Vue.use(VueFilterNumericFormat);
or register in you Vue app with config
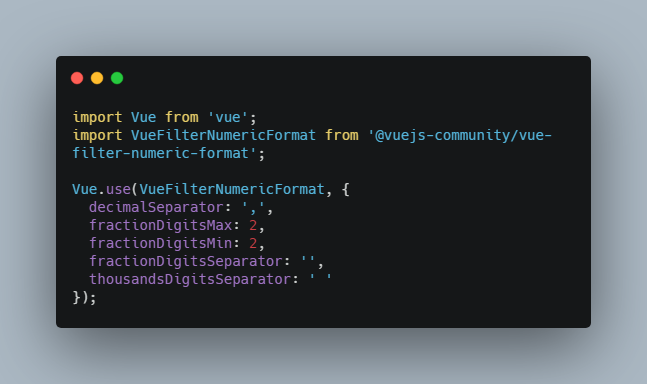
import Vue from 'vue';
import VueFilterNumericFormat from '@vuejs-community/vue-filter-numeric-format';
Vue.use(VueFilterNumericFormat, {
decimalSeparator: ',',
fractionDigitsMax: 2,
fractionDigitsMin: 2,
fractionDigitsSeparator: '',
thousandsDigitsSeparator: ' '
});
Usage
basic usage
<template>
<div>{{ 1000000 | numericFormat }}</div>
</template>
usage with config
<template>
<div>{{ 1000000 | numericFormat(numericFormatConfig) }}</div>
</template>
<script>
export default {
data () {
return {
numericFormatConfig: {
decimalSeparator: ',',
fractionDigitsMax: 2,
fractionDigitsMin: 2,
fractionDigitsSeparator: '',
thousandsDigitsSeparator: ' '
}
};
}
};
</script>
GitHub
https://github.com/vuejs-community/vue-filter-numeric-format