vue-upload-multiple-image
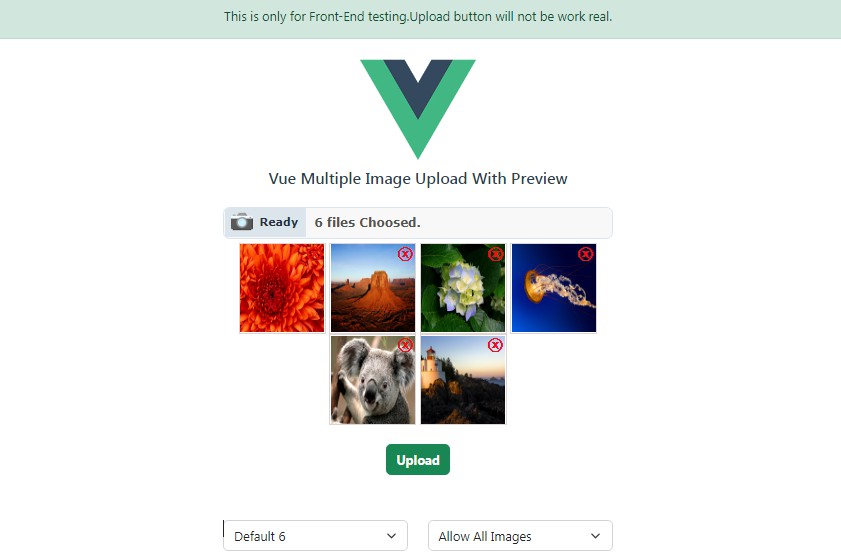
A simple upload multiple image component for Vuejs.

Development (NPM / Yarn)
npm run dev
yarn dev
Install
NPM / Yarn
Install the package:
npm install vue-upload-multiple-image
yarn add vue-upload-multiple-image
Then import it in your project
import VueUploadMultipleImage from 'vue-upload-multiple-image'
export default {
components: {
VueUploadMultipleImage,
},
}
Browser global
<script src="path/to/vue.js"></script>
<script src="path/to/dist/vue-upload-multiple-image.js"></script>
Usage
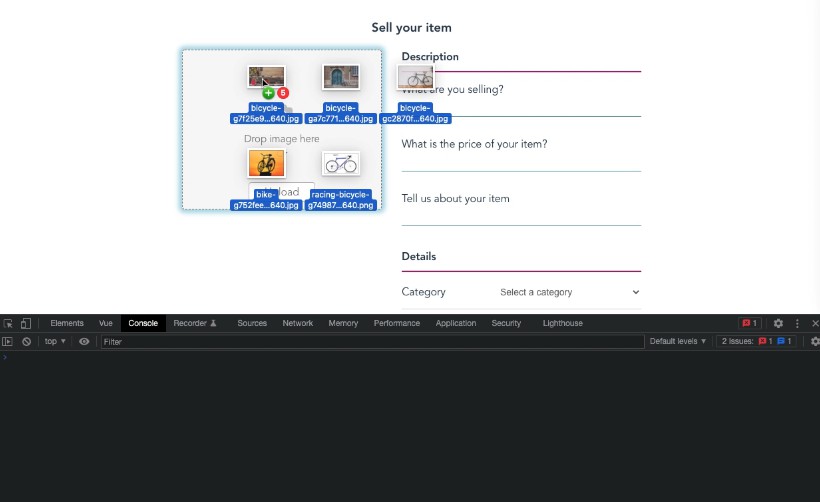
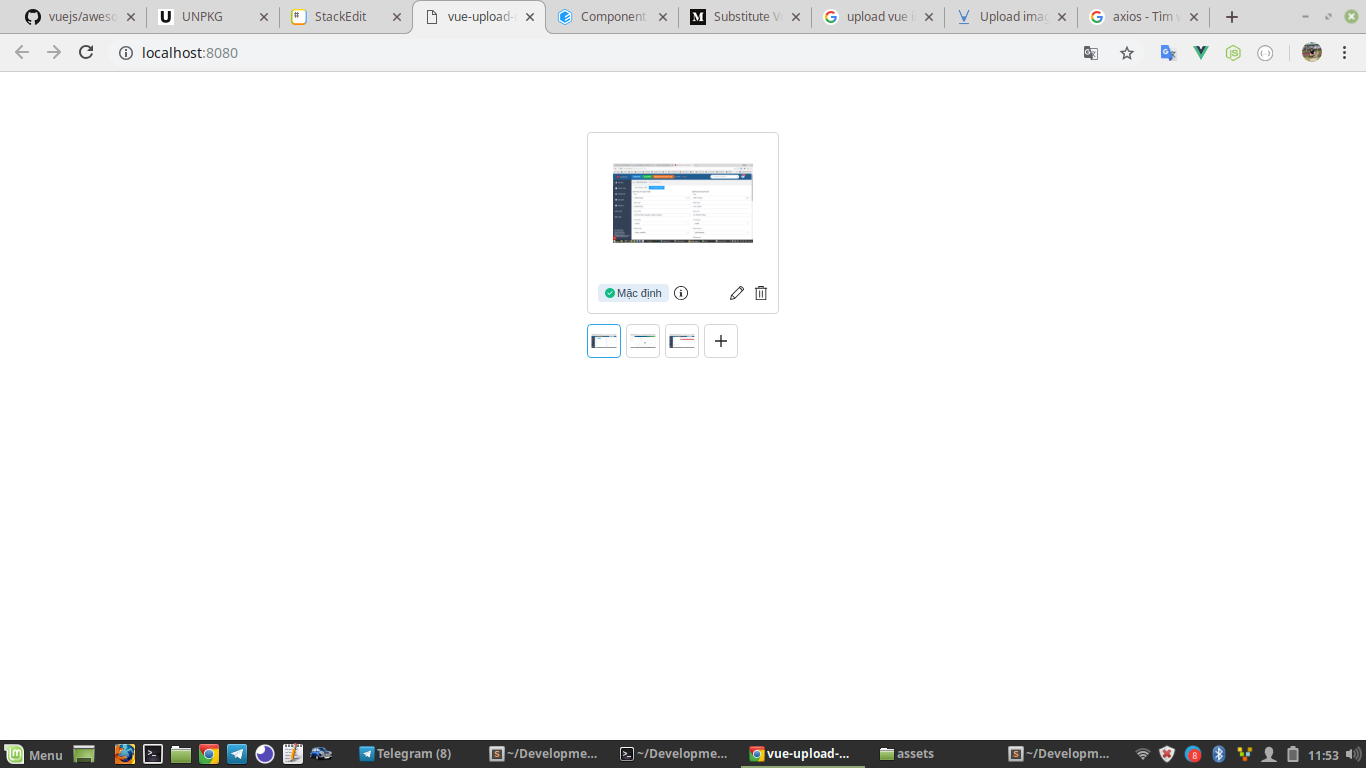
You can simply view App.vue to see how to use vue-upload-multiple-image
How to use:
<vue-upload-multiple-image
@upload-success="uploadImageSuccess"
@before-remove="beforeRemove"
@edit-image="editImage"
@data-change="dataChange"
:data-images="images"
></vue-upload-multiple-image>
images has the structure:
[
{
path: 'http://example.com/image.jpg',
caption: 'caption to display. receive', // Optional
}
]
Example
<template>
<div id="my-strictly-unique-vue-upload-multiple-image" style="display: flex; justify-content: center;">
<vue-upload-multiple-image
@upload-success="uploadImageSuccess"
@before-remove="beforeRemove"
@edit-image="editImage"
@data-change="dataChange"
:data-images="images"
></vue-upload-multiple-image>
</div>
</template>
<script>
import VueUploadMultipleImage from 'vue-upload-multiple-image'
import axios from 'axios'
export default {
name: 'app',
data () {
return {
images: []
}
},
components: {
VueUploadMultipleImage
},
methods: {
uploadImageSuccess(formData, index, fileList) {
console.log('data', formData, index, fileList)
// Upload image api
// axios.post('http://your-url-upload', { data: formData }).then(response => {
// console.log(response)
// })
},
beforeRemove (index, done, fileList) {
console.log('index', index, fileList)
var r = confirm("remove image")
if (r == true) {
done()
} else {
}
},
editImage (formData, index, fileList) {
console.log('edit data', formData, index, fileList)
},
dataChange (data) {
console.log(data)
}
}
}
</script>
<style>
#my-strictly-unique-vue-upload-multiple-image {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
Options
Props
| name | type | default | description |
|---|---|---|---|
| dragText | String | Kéo hình ảnh(nhiều) | Drag Text |
| browseText | String | (hoặc) Chọn | Browse Text |
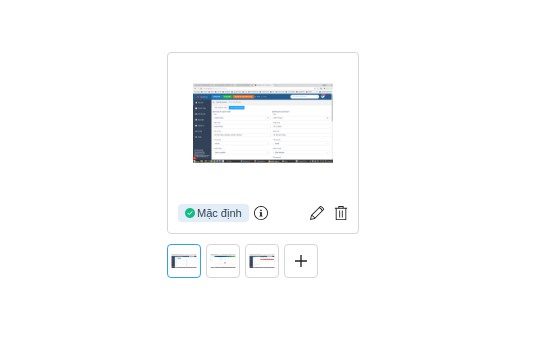
| primaryText | String | Mặc định | Primary Text |
| markIsPrimaryText | String | Đặt làm mặc định | Set default image |
| popupText | String | Hình ảnh này sẽ được hiển thị làm mặc định | Description default image |
| dropText | String | Thả tệp của bạn ở đây ... | Drag and drop |
| accept | String | image/gif,image/jpeg,image/png,image/bmp,image/jpg | Accept |
| dataImages | Array | [] | Array images |
| multiple | Boolean | true | Set upload multiple image |
| showPrimary | Boolean | true | Show text default image |
| maxImage | Number | 5 | Maximum upload image |
Events
| name | arguments | description |
|---|---|---|
| upload-success | (formData, index, fileList) | Upload image succcess |
| edit-image | (formData, index, fileList) | Edit image succcess |
| before-remove | (index, done, fileList) | Before delete image |
| mark-is-primary | (index, fileList) | Set default image |