VueSwal
A small wrapper for integrating SweetAlert to Vuejs. (Compatible with SSR)
You can customize VueSwal to fit your needs.


Installation
npm
npm install vue-swal
yarn
yarn add vue-swal
Usage
Bundler (Webpack, Rollup)
import Vue from 'vue'
import VueSwal from 'vue-swal'
Vue.use(VueSwal)
Browser
<!-- Include after Vue -->
<!-- Local files -->
<script src="vue-swal/dist/vue-swal.js"></script>
<!-- From CDN -->
<script src="https://unpkg.com/vue-swal"></script>
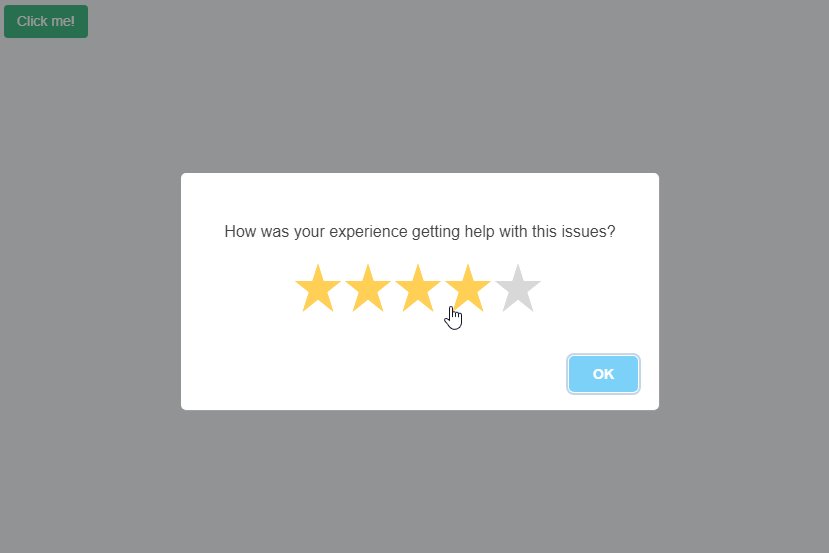
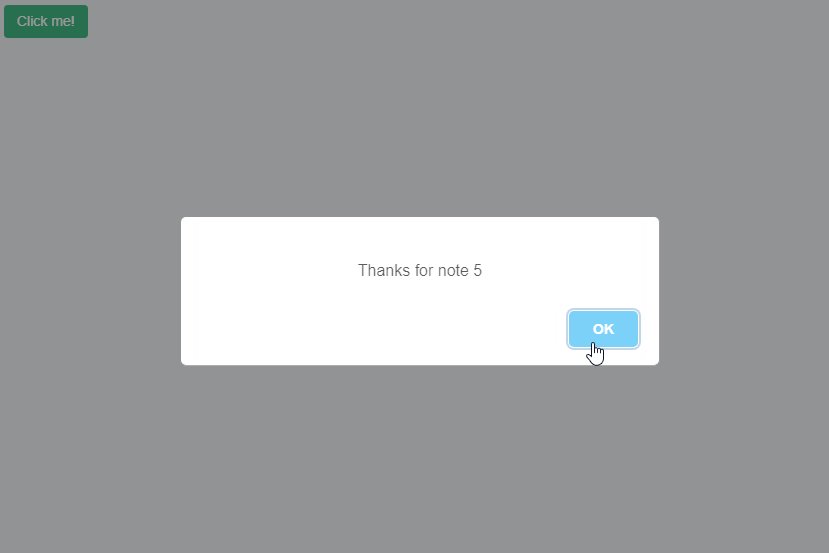
Simply happens
export default {
methods: {
alert() {
this.$swal('Hello word!')
}
}
}