Vue-Easy-Toast
A toast plugin for vue/vue2.
Note: Since 1.x.x, only Vue 2 is supported. For Vue 1 users please stick to version 0.x.x
Issue/PR is welcomed, I'll response as soon as possible.
Usage
install
npm install vue-easy-toast --save
Quickstart
// before start
import Toast from 'vue-easy-toast'
// or a lite version without inline css, then you have to style yourself or manually import 'vue-easy-toast.css'
import Toast from 'vue-easy-toast/dist/vue-easy-toast-lite.min.js'
require('vue-easy-toast/dist/vue-easy-toast.css') // optional
Vue.use(Toast)
// in your code
Vue.toast('Can I have everybody`s attention?')
// or
$vm.$toast('Let me give a toast to you all.')
// or with HTML Tags
$vm.$toast('Hi <strong>Jonh</strong>')
More
toast or $toast takes 2 parameter: (message, [options])
Styling
Besides minimum styling, vue-easy-toast try not to be opinionated about the appearance. It is a simply a div(class="et-wrapper") wrapped a span(class="et-content"). Apply your css freely with them or with your own classes passed in as className.
example
Vue.toast('Hi, there!', {
id: 'my-toast',
parent: '#toast-container',
className: ['my-toast', 'toast-warning'],
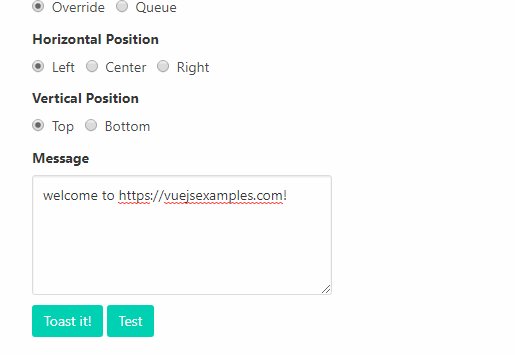
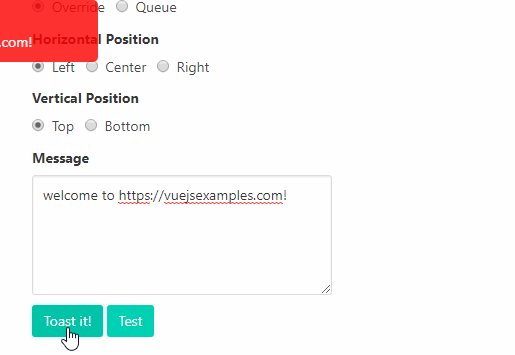
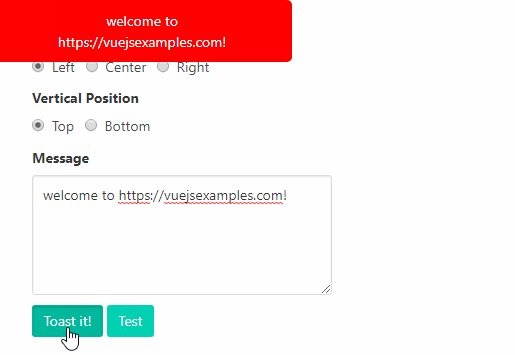
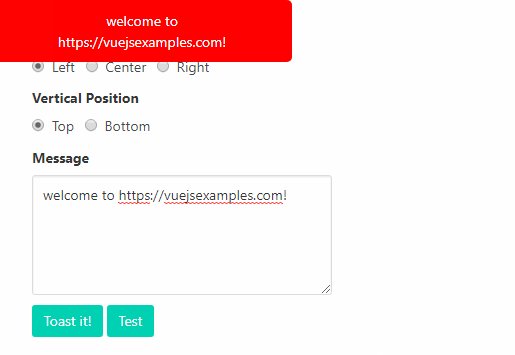
horizontalPosition: 'right',
verticalPosition: 'top',
duration: 3000,
mode: 'queue',
transition: 'my-transition'
})