vue-notifikation
Vue.js notification plugin.
Installation
Library can be installed via downloading a git repo:
git clone https://github.com/happyCoda/vue-notifikation.git
An npm package also available:
$ npm install vue-notifikation
Getting started
To start using vue-notifikation, you need to do two things. First, write some html:
<div id="notifikation"></div>
You can use any id, or even class. This is not necessary, but if you won't do this, plugin will have to go to the DOM and create this html for you. Second thing to do is plugin installation:
// Somewhere in your main js file
import VueNotifikation from 'vue-notifikation';
// Then install the plugin to Vue
Vue.use(VueNotifikation);
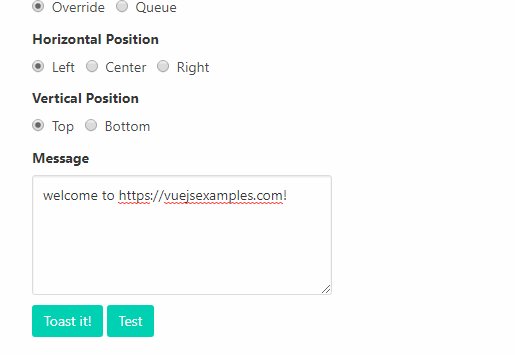
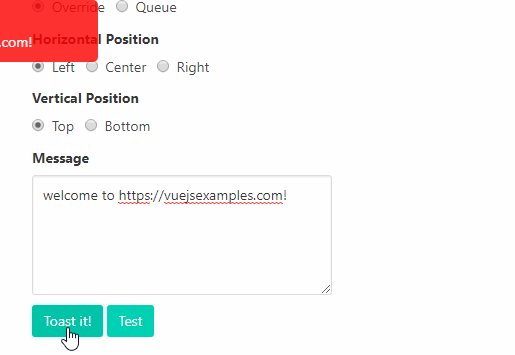
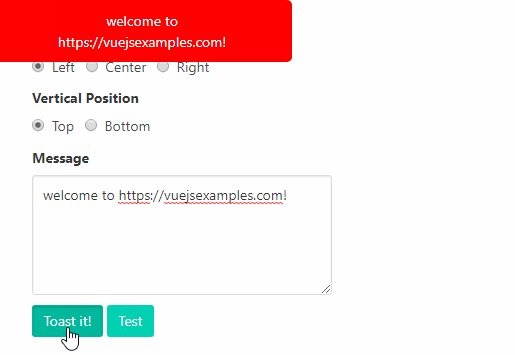
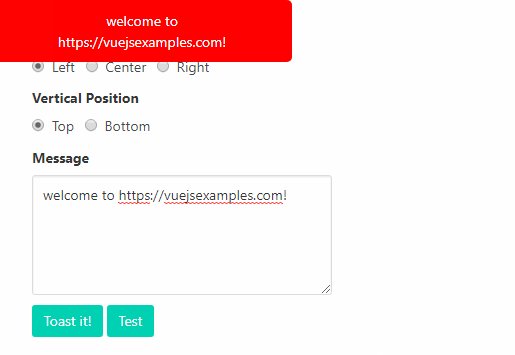
Usage
Using vue-notifikation is pretty straight forward. Just call one of API methods provided.
// After you've install the plugin, you can use it in any component
export default {
name: 'SupaDupaComponent',
data() {
//...
},
methods: {
someVeryUsefullMethod() {
// That's it!
this.$notifikation.show(options);
}
}
}
API
There are 4 methods for calling notifications and one for dismiss them.
show
Generic method. Can create notifications of any level (error, success or info);
this.$notifikation.show(options);
error
As it's name says, error method creates error level notifications.
this.$notifikation.error(options);
success
This method creates notifications for any good news.
this.$notifikation.success(options);
info
Use info method whenever you need some regular notification.
this.$notifikation.info(options);
dismiss
To close notifikation bubble call dismiss method. Method accepts single parameter – notifikationId. This parameter is optional, and if omitted, all notifications will be dismissed.
this.$notifikation.dismiss(notifikationId);