Bug Bounty Blueprint ?
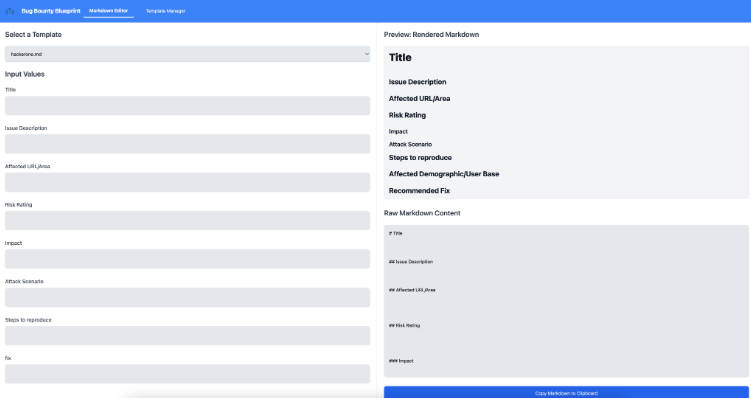
provides customizable templates for bug bounty reports. It’s designed to simplify the reporting process, letting users focus on identifying vulnerabilities. Frontend in VueJS, Backend in FastAPI.
? This tool was highly inspired by Frans Rosen’s template-generator.
Features
- Custom Templates: Customize or create templates tailored to your needs.
- Markdown Support: Write and preview reports in markdown.
- Instant Preview: Real-time rendering of your markdown report.
Docker-Compose installation
-
Clone this repository:
git clone https://github.com/PatrikFehrenbach/BugBountyBlueprint.git
-
Navigate to the project directory:
cd BugBountyBlueprint
-
docker-compose up
- Visit
http://localhost:8080in your browser to access Bug Bounty Blueprint.
Installation ?
-
Clone this repository:
git clone https://github.com/PatrikFehrenbach/BugBountyBlueprint.git
-
Navigate to the project directory:
cd BugBountyBlueprint -
Install dependencies:
pip install -r requirements.txt
-
Run the FastAPI server:
uvicorn main:app --reload
-
In a new terminal, navigate to the frontend directory and install npm packages:
cd frontend npm install -
Run the Vue.js frontend:
npm run serve
Visit http://localhost:8080 in your browser to access Bug Bounty Blueprint.
Usage ?️
- Select or create a new template.
- Fill in the required fields in the template.
- Instantly preview the rendered markdown report.
- Copy the markdown or the rendered HTML to use in your bug bounty platform.
Demo
bounty.mov
Contribute ?
Are always welcome, just create a pull request and I’ll review it ?
Buy me a Coffee
No don’t.