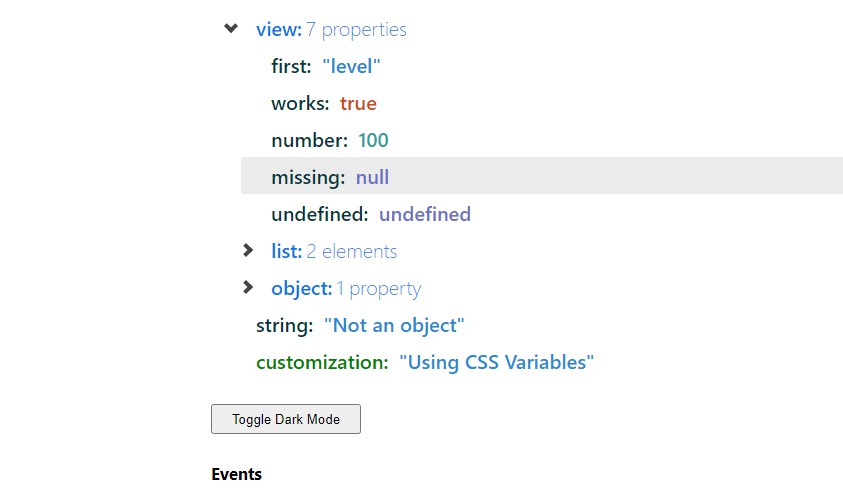
vue-json-pretty
A clear, easy JSON tree view component made with vue.js 2.x.
- basic: JSON pretty
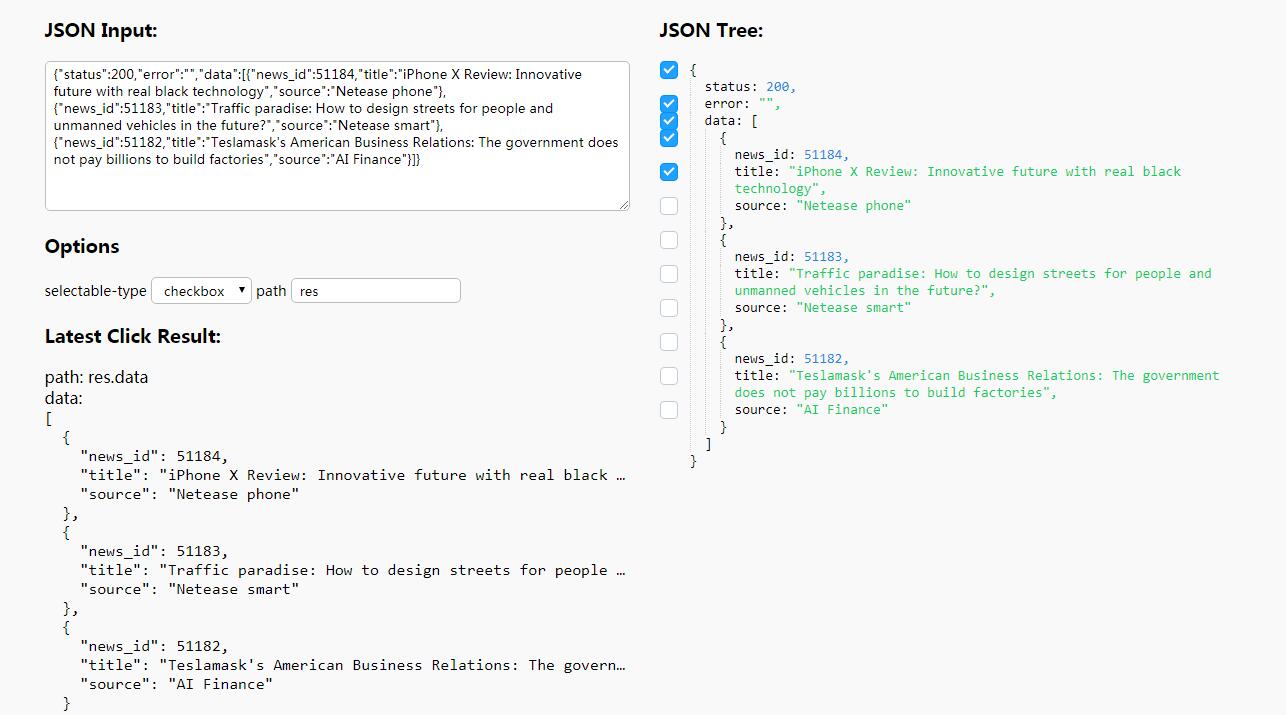
- advanced: get item data from JSON
Install
npm install vue-json-pretty
Usage
<template>
<div>
...
<vue-json-pretty
:path="'res'"
:data="{ key: 'value' }"
@click="handleClick">
</vue-json-pretty>
</div>
</template>
import VueJsonPretty from 'vue-json-pretty'
export default {
components: {
VueJsonPretty
}
}
Props
- If you are using only the basic features (JSON pretty), just focus on the
baseproperties. - If you are using advanced features (get item data), you need to focus on the
baseandadvancedattributes.
| Attribute | Level | Description | Type | Default |
|---|---|---|---|---|
| data | basic | json data | JSON object | - |
| deep | basic | data depth, data larger than this depth will not be expanded | number | Infinity |
| path | advanced | root data path | string | root |
| pathChecked | advanced | defines the selected data path | array | [] |
| pathSelectable | advanced | defines whether a data path supports selection | Function(itemPath, itemData) | - |
| selectableType | advanced | defines the selected type, this feature is not supported by default | enum: both, checkbox, tree | - |
Events
- The following events are base on advanced features.
| Event Name | Description | Callback Parameters |
|---|---|---|
| click | triggered when a data item is clicked | (path, data) |