Vue-Relay
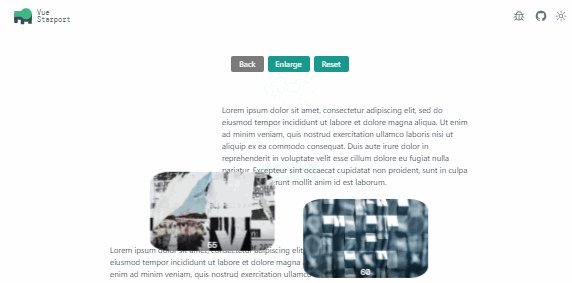
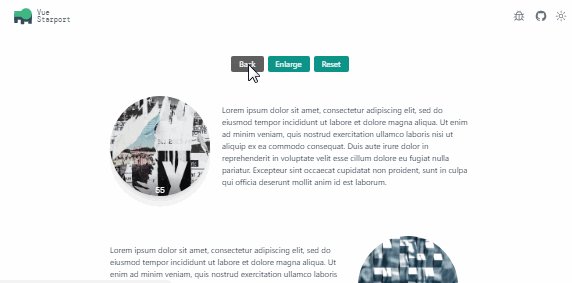
A vue3 component across router with animations
Install and basic usage
$ npm i -s vue-relay
only works for Vue 3
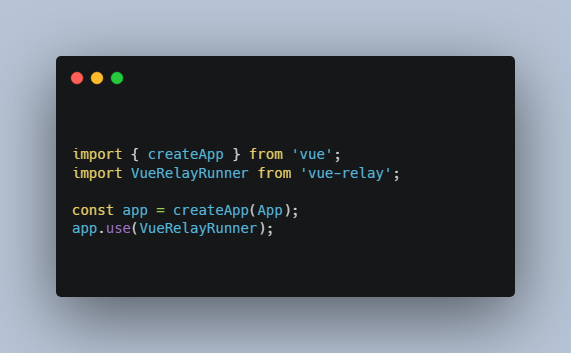
global registration:
import { createApp } from 'vue';
import VueRelayRunner from 'vue-relay';
const app = createApp(App);
app.use(VueRelayRunner);
Use the component:
// a.page
<template>
<div id="aPage">
<vue-relay-runner :id="1">
// your component
</vue-relay-runner>
</div>
</template>
// b.page
<template>
<div id="bPage">
<vue-relay-runner :id="1">
// your component
</vue-relay-runner>
</div>
</template>
<script>
import VueRelayRunner from 'vue-relay';
export default {
name: 'app',
components: {
VueRelayRunner
}
}
</script>
Props
id
Type: number | string
Required: true
a unique id for component to get their context
<vue-relay-runner id="1" />
styleValue
Type: Object
Required: false
you can set some Style for the component
<vue-relay-runner :styleValue={
borderRadius: 50%
}/>