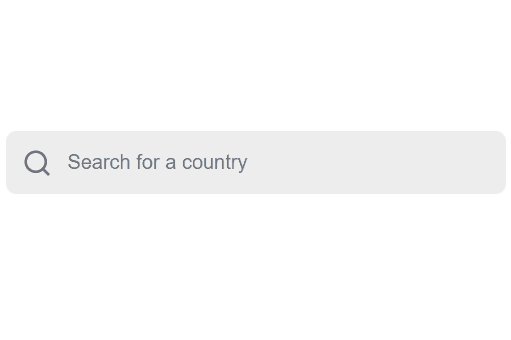
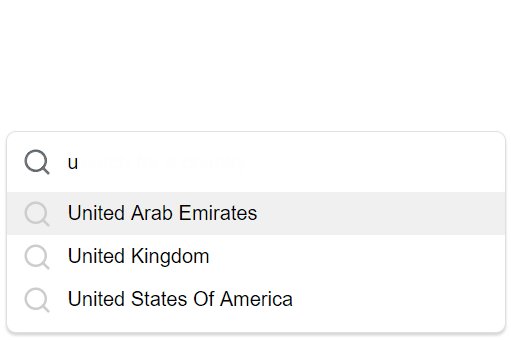
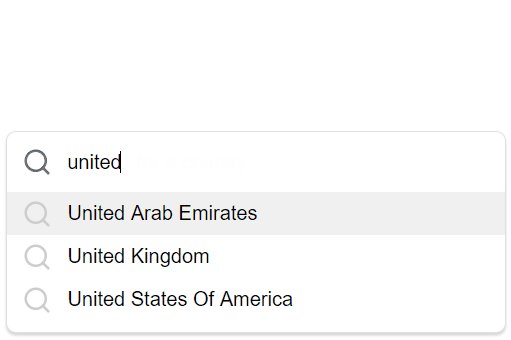
vue-simple-search-dropdown
Vue.js simple autocomplete dropdown component.
No external library is used in this dropdown.
Installation
npm install vue-simple-search-dropdown
Browser
Include the script file, then install the component with Vue.use(Dropdown); e.g.:
<script type="text/javascript" src="node_modules/vuejs/dist/vue.min.js"></script>
<script type="text/javascript" src="node_modules/vue-simple-search-dropdown/dist/vue-simple-search-dropdown.min.js"></script>
<script type="text/javascript">
Vue.use(Dropdown);
</script>
Module
import Dropdown from 'vue-simple-search-dropdown';
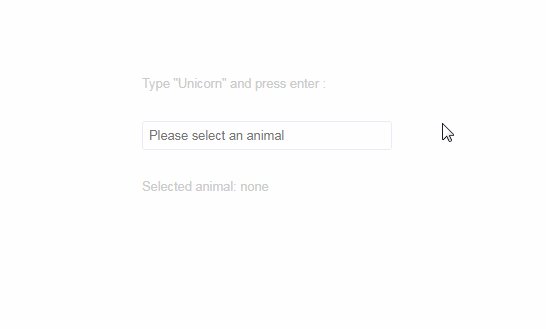
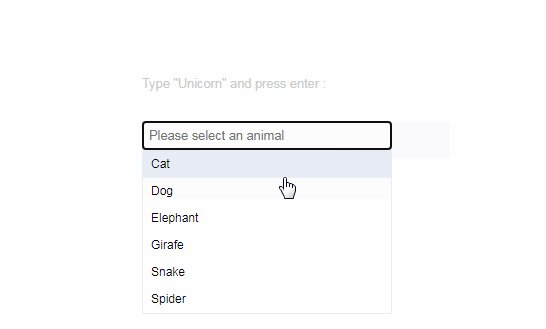
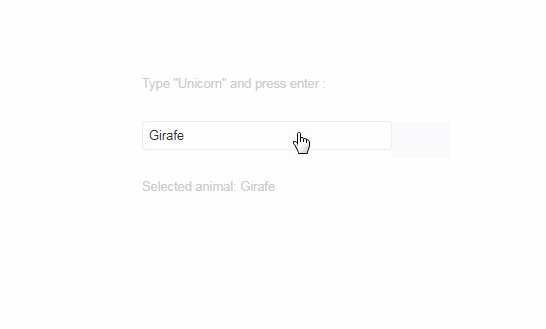
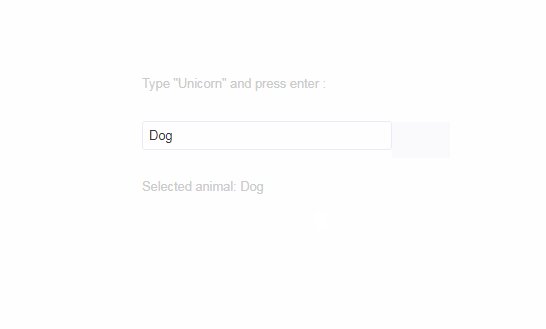
Usage
Once installed, it can be used in a template as simply as:
<Dropdown
:options="[{ id: 1, name: 'Option 1'}, { id: 2, name: 'Option 2'}]"
v-on:selected="validateSelection"
v-on:filter="getDropdownValues"
:disabled="false"
name="zipcode"
:maxItem="10"
placeholder="Please select an option">
</Dropdown>
Options
options(required): An array of options withidandnameplaceholder(optional): A placeholderdisabled(optional): true/falsename(optional): An input name | default:dropdownmaxItem(optional): Max item to show | default:6
Events
These events are returned from the dropdown and can be catch with v-on
selected: An option is selected by click in the dropdownfilter: A filter has been applied by typing in the input field
Tips: Using v-on:filter, you can repopulate the dropdown with new options corresponding to the search by making an API call