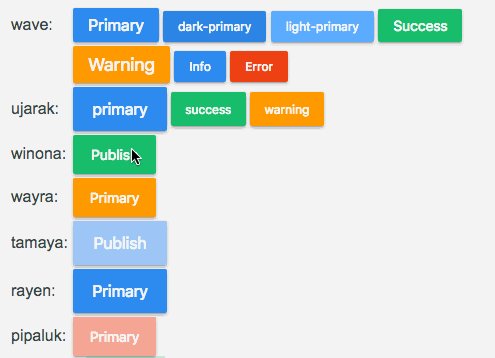
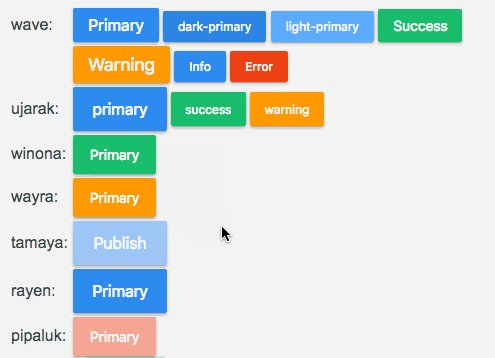
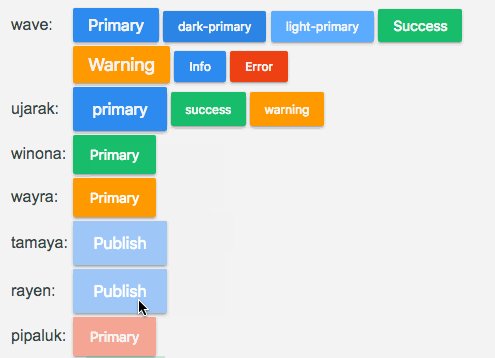
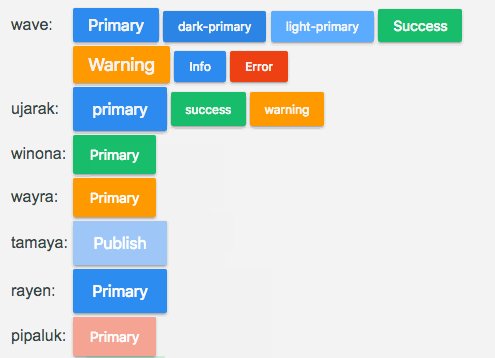
vue-button-effect
A Vue.js 2.0 Button Effect Plugin for Web.

Browser Support
Modern browsers and Internet Explorer 10+
Install
npm install vue-button-effect -S
Quick Start
// main.js
import vueButtonEffect from 'vue-button-effect'
Vue.use(vueButtonEffect)
<template>
<g-button-wave color="primary" size="button--size-m">Primary</g-button-wave>
...
...
...
</template>
<script>
export default {
data () {
return {
}
}
}
</script>