Vue Project Planner
The Vue.js Project Tracker application is a comprehensive tool designed to assist users in effectively managing and tracking their projects.

Here are the key features:
Project Management: Users can seamlessly add, update, and delete projects within the application. Each project entry includes essential details such as title, description, and completion status.
Add Projects: Users can create new projects using a dedicated form.
Edit Projects: Existing projects can be updated with new information or marked as complete.
Delete Projects: Projects can be removed from the list as needed.
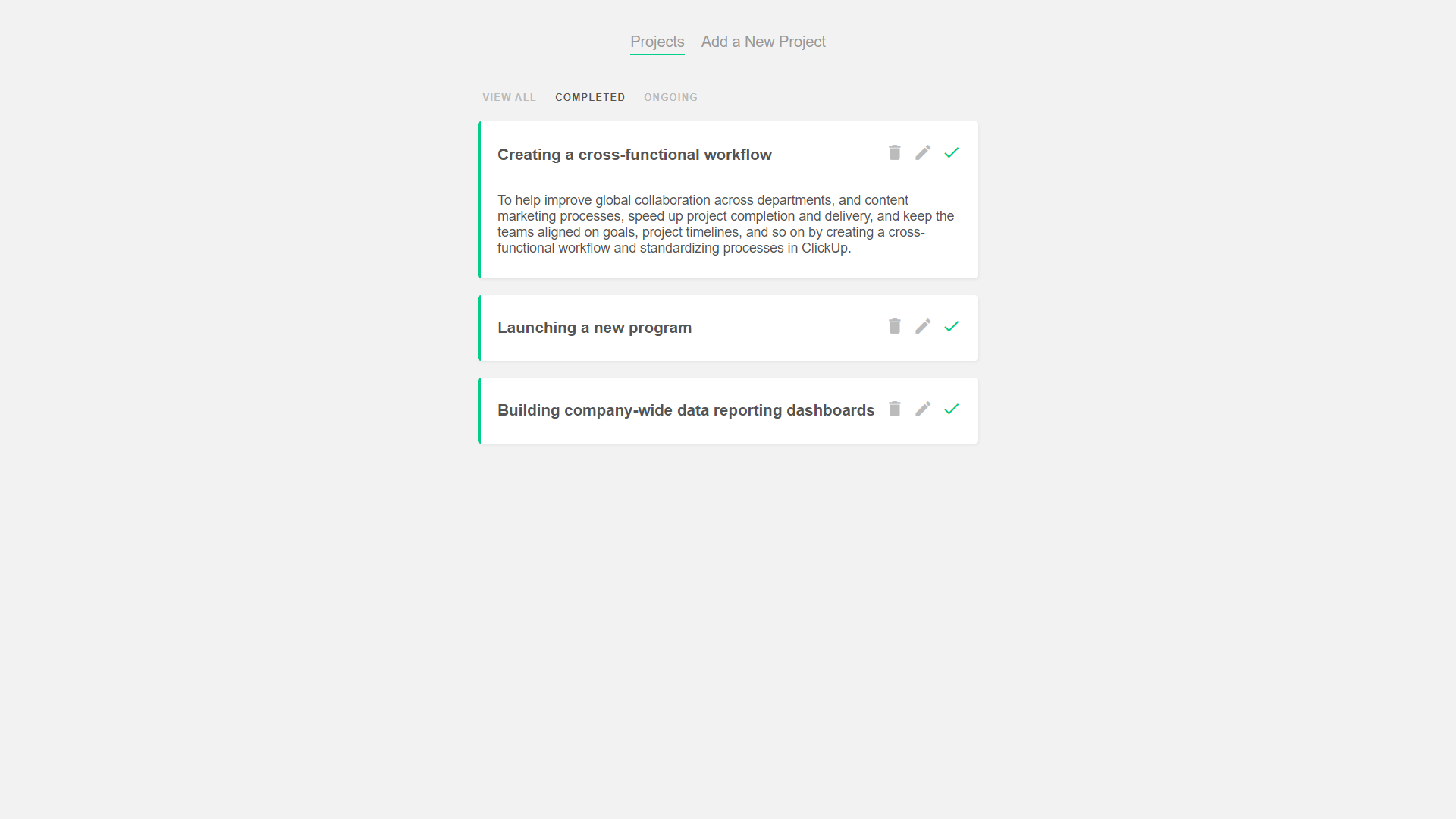
Dynamic Project Display and Filtering: The application supports dynamic filtering of projects based on their completion status, allowing users to focus on either ongoing or completed projects.
Filtering Functionality: Users can filter projects to display all, completed, or ongoing projects based on their preferences.
UI Enhancements and Usability: The application offers a visually appealing and user-friendly interface, incorporating Material Icons and a custom navigation bar for enhanced usability.
Material Icons: Used for intuitive actions such as delete, edit, and completion of projects.
Navigation Bar: Facilitates easy navigation between adding new projects and viewing existing ones, enhancing overall user experience.