vue-flip
A vue component that shows a flip component.
Installation
npm i vue-flip
yarn add vue-flip
Browser
Include the script file, then install the component with Vue.use(VueFlip);:
<script type="text/javascript" src="node_modules/vuejs/dist/vue.min.js"></script>
<script type="text/javascript" src="node_modules/vue-clock-simple/dist/vue-flip.min.js"></script>
<script type="text/javascript">
Vue.use(VueFlip);
</script>
Module
<template>
<vue-flip></vue-flip>
</template>
import VueFlip from 'vue-flip';
export default {
components: {
'vue-flip': VueFlip
}
}
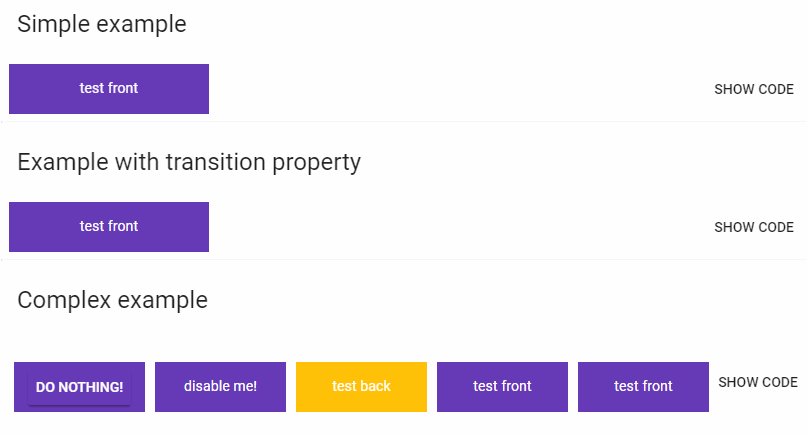
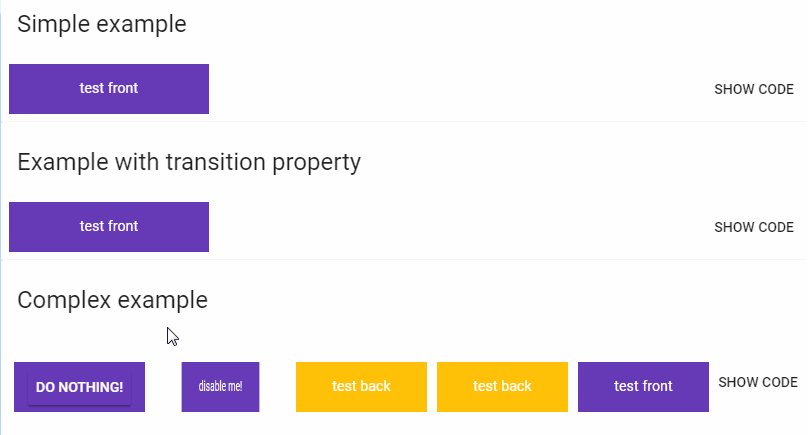
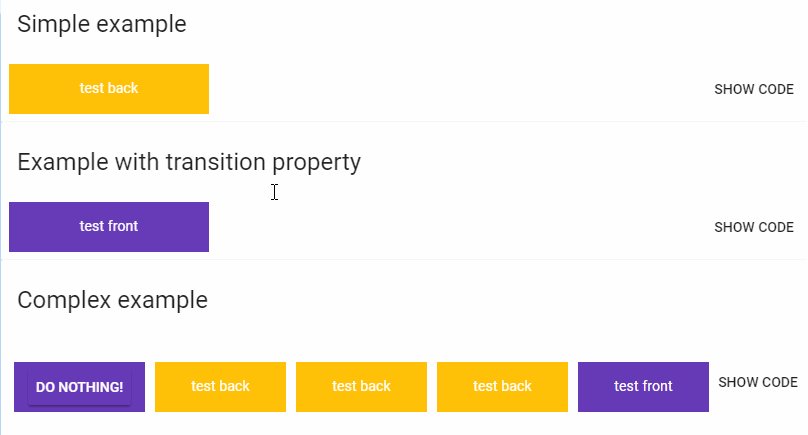
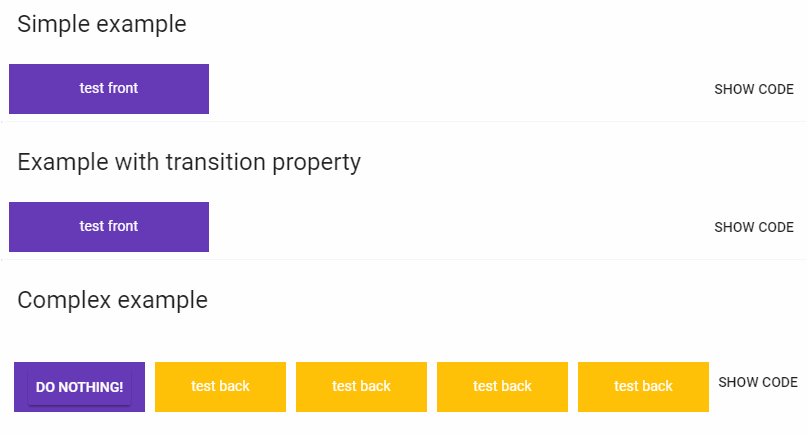
Usage
Use this template:
<vue-flip>
<div slot="front">
front
</div>
<div slot="back">
back
</div>
</vue-flip>
You can active the flip on the click with:
<vue-flip active-click="true"></vue-flip>
or you can active on the hover with:
<vue-flip active-hover="true"></vue-flip>
Properties
| Description | Type | Default Value | |
|---|---|---|---|
| active-click | flip on click | Boolean | False |
| active-hover | flip on hover | Boolean | False |
| height | coponent height | String | |
| width | component with | String | |
| transition | component transition | String | 0.5s |