Todos Application
Project Description
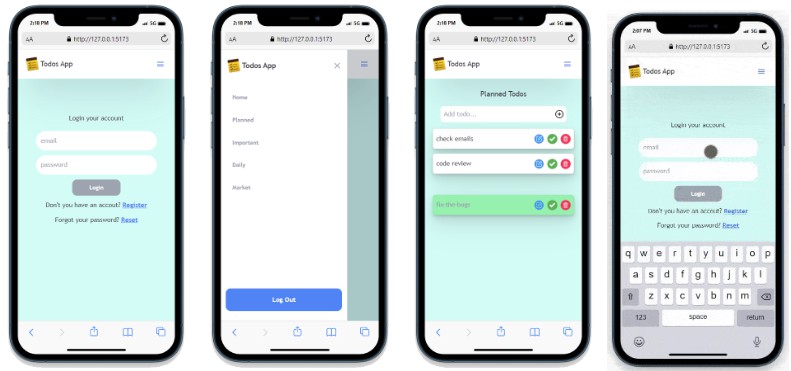
This is a live time todos application. You can add, edit and delete your todos.
Live Demo
Technologies
- Vite, Vuejs 3 Composition API,
- VueRouter,
- Pinia,
- Firebase,
- Tailwind,
- SCSS
Usage
- Create a new account from the register page
- After you logged in, you can use the todo pages to add todos.
- Write your todo, press the add button, or press the “Enter” key.
- For editing your todos, click on the todo text field, then write your new todo, and finally press the “Enter” key or “Save” button on the todo text field which is the blue one.
- If you forget your password, you can reset your password from the reset page.
Project Setup
Recommended IDE Setup
VSCode + Volar (and disable Vetur) + TypeScript Vue Plugin (Volar).
Installing Dependencies
npm install
Compile and Hot-Reload for Development
npm run dev
Compile and Minify for Production
npm run build