v-suggest
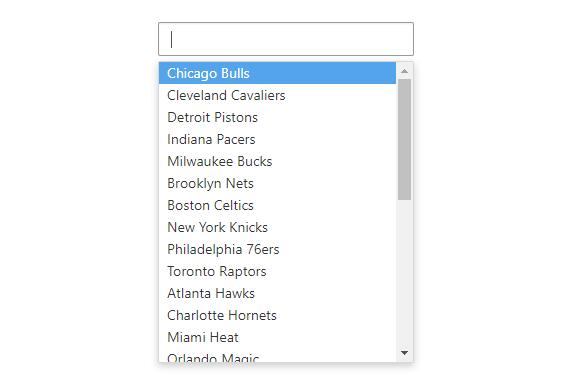
A Vue2 plugin for input content suggestions, support keyboard to quick pick.
Install
npm i v-suggest --save
Include plugin in your main.js file
import Vue from 'vue';
import vSuggest from 'v-suggest';
Vue.use(vSuggest);
Deploy on your component
<template>
<v-suggest :data="example" show-field="name" v-model="myValue"></v-suggest>
</template>
<script>
export default {
data(){
return {
myValue: '',
example: [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{...}
]
};
}
};
</script>