v-uploader
A Vue2 plugin to make files upload simple and easier, you can drag files or select file in dialog to upload.
Install
npm i v-uploader --save
Include plugin in your main.js file.
import Vue from 'vue'
import vUploader from 'v-uploader';
/**
* v-uploader plugin global config
*/
const uploaderConfig = () => {
return {
uploadFileUrl: 'http://xxx/upload',
deleteFileUrl: 'http://xxx/delete',
showMessage: (vue, message) => {
//using v-dialogs to show message
vue.$vDialog.alert(message, null, {messageType: 'error'});
}
}
};
//install plugin with params
Vue.use(vUploader, uploaderConfig);
there is using v-dialogs to show message in example
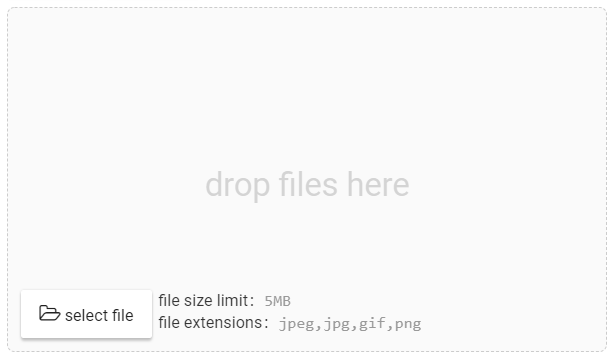
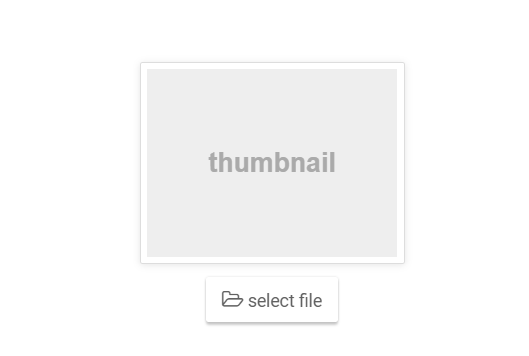
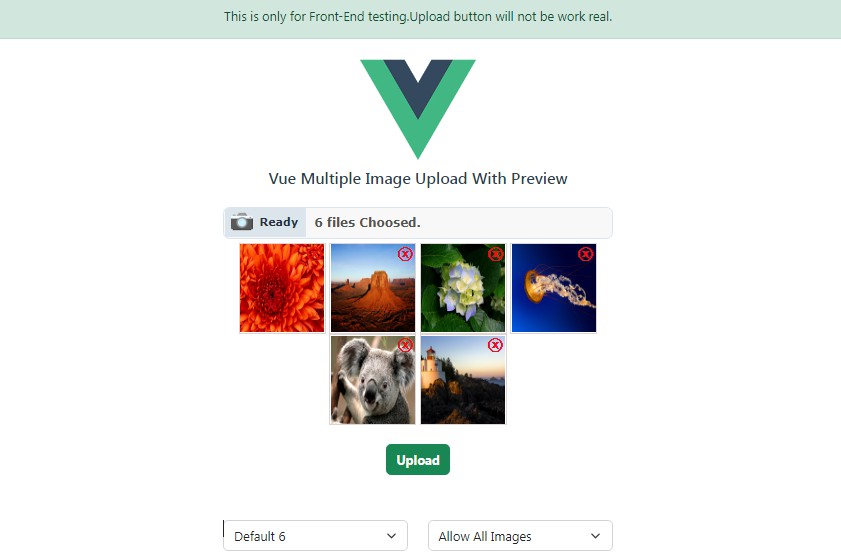
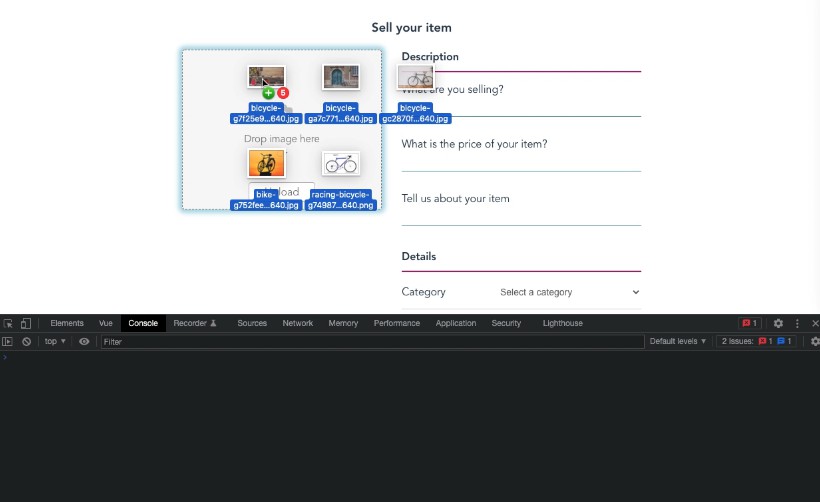
Plugin preview
single file upload mode

multiple files upload mode