Vuetify Google Autocomplete
A Vuetify ready Vue.js (2.x) autosuggest component for the Google Maps Places API.
Latest Version: 1.0.4
Installation
This component uses Google Maps Places API to get geo suggests for autocompletion, so you have to include the Google Maps Places API in the
of your HTML:<!DOCTYPE html>
<html>
<head>
…
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY_HERE&libraries=places"></script>
</head>
<body>
…
</body>
</html>
To obtain API key please visit the Google Developer Console. The API's that you have to enable in your Google API Manager Dashboard are Google Maps Geocoding API, Google Places API Web Service and Google Maps Javascript API.
The easiest way to use Vuetify Google Autocomplete is to install it from npm or yarn.
npm install vuetify-google-autocomplete --save
Or
yarn add vuetify-google-autocomplete
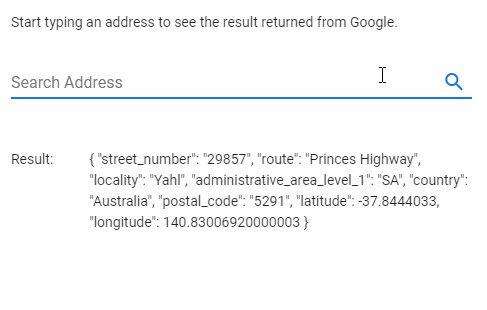
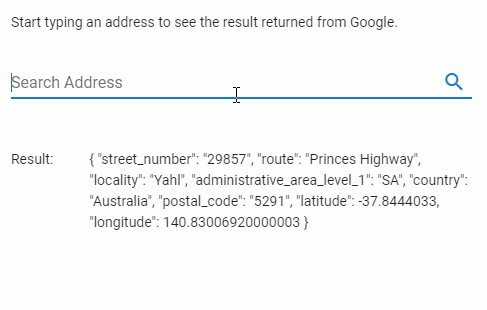
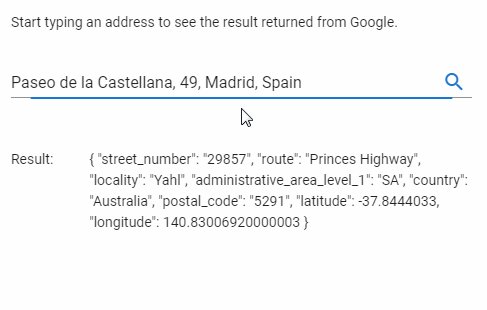
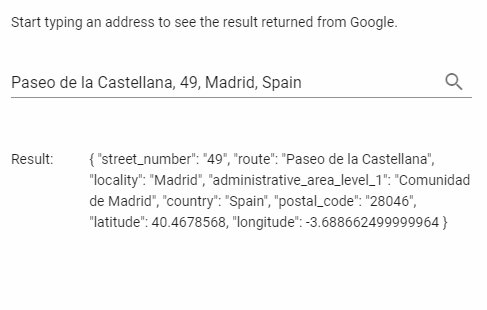
Live Demo
https://madimetjashika.github.io/vuetify-google-autocomplete/