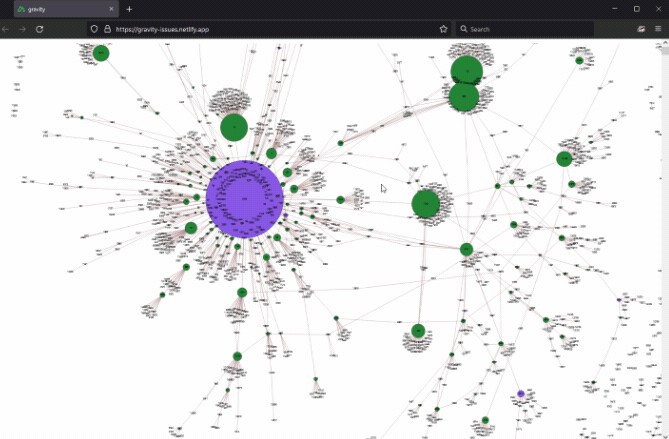
⭐ gravity
A web application designed to visualize cross-referenced issues in a GitHub repository.
It leverages Netlify Graph to authenticate against GitHub, and then execute one of stored GraphQL queries. The data is then rendered with the help of d3.js.
Running
To get the application running, you will need to deploy it to Netlify and ensure that you have connected GitHub with Netlify Graph and API Authentication in your website.
Editing Queries
To edit the pre-programmed GraphQL queries:
- Install the Netlify CLI:
npm install netlify-cli -g - Open the repository folder in your Terminal:
cd <repo_path> - Navigate to the Gravity source folder:
cd gravity - Ensure that the repository is linked to your site on Netlify:
netlify link - Run:
netlify graph:edit
When you link a repository to Netlify, you ensure that there is a direct connection between the changes you are making and the site hosted on the Netlify infrastructure.
Editing the graph with netlify graph:edit will allow you to customize the queries aand include any additional information or services that might be needed for your application.