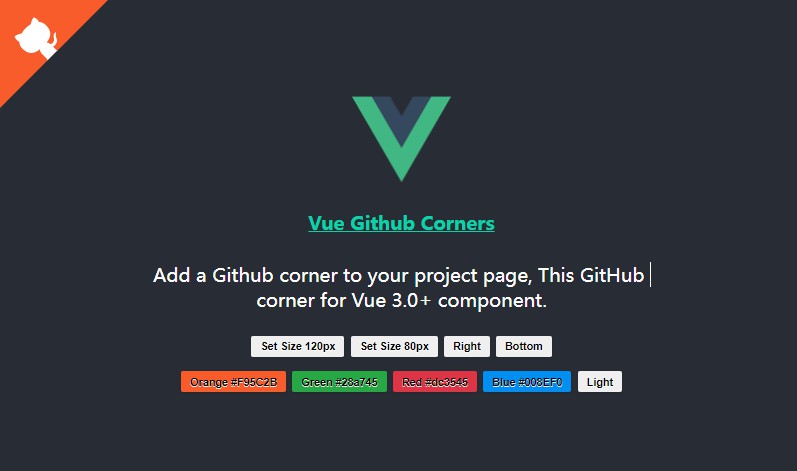
@uivjs/vue-github-corners
Add a Github corner to your project page, This GitHub corner for Vue 3.0+ component.
Install
npm i @uivjs/vue-github-corners
Usage
<template>
<div>
<github-corners
fixed
href="https://github.com/uivjs/vue-github-corners"
/>
</div>
</template>
<script>
import { defineComponent } from 'vue';
import GithubCorners from '@uivjs/vue-github-corners';
export default defineComponent({
components: {
GithubCorners
}
});
</script>
API
hrefThe link to your project page.sizeDefault:80, The width and height of the corner.colorDefault:#fff, The Github logo color of the corner.bgColorDefault:#151513, The background color of the corner.position: PropType<'right' | 'left'>Default:right, The position of corner.fixedDefaultfalse, It is positioned relative to the initial containing block established.zIndexSets the z-order of a positioned element and its descendants or flex items.bottomIs it displayed at the bottom?
Related
- react-github-corners Add a Github corner to your project page, This GitHub corner for react component.
License
Licensed under the MIT License.