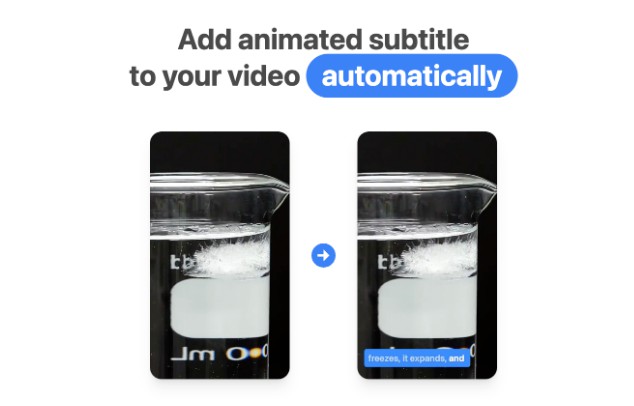
Automatic, Animated subtitle generation for short-form video!
View Demo · Report Bug · Request Feature
Story
Vista is my Hackathon submission for Supabase Launch week 6. It was inspired by those animated subtitle while scrolling through Youtube Shorts, and I always wanted to play with ffmpeg, and this serves as a good opportunity!
This ends up a super challenging task:
-
I need to run ffmpeg for video encoding, but hosting a server will required alot of coding & maintainance, thus resorting to use ffmpeg-wasm, which could be use on modern browser that supports wasm.
-
Perform speech-to-text is not an easy task, to speed up MVP, I’ve utilized AssemblyAI API for the video transcription.
-
Because speech-to-text is an async task, I’ve combined Supabase Edge Function as webhook when the process is done, then use Supabase Realtime to populate the subtitle.
Supabase Usage
- Supabase Auth – to handle user and their storage bucket
- Supabase DB – to store projects data
- Supabase Storage – to store user’s video (with policies)
- Supabase Realtime – to populate the UI anytime when subtitle is ready
- Supabase Edge Function – trigger AssemblyAI transcription, and act as webhook
? Features
- ? Free
- ? Open-Source
? Built With
? Setup
Prerequisites
Yarn
-
npm install --global yarn
Development
- Clone the repo
git clone https://github.com/zernonia/vista.git
- Install NPM packages
cd vista yarn install - Set up
.env(check.env.example) - Run local development instance
yarn dev
Supabase Database
create table users (
id uuid default uuid_generate_v4() primary key,
updated_at timestamp default now(),
username text,
full_name text,
avatar_url text
);
create table projects (
id uuid default uuid_generate_v4() primary key,
user_id uuid references users (id),
created_at timestamp default now(),
video_key text,
transcription_id text,
words ARRAY,
title text,
config json
);
create or replace function public.handle_new_user()
returns trigger as $$
begin
insert into public.users (id, avatar_url, username)
values (new.id, new.raw_user_meta_data->>'avatar_url', new.raw_user_meta_data->>'user_name';
return new;
end;
$$ language plpgsql security definer;
create trigger on_auth_user_created
after insert on auth.users
for each row execute procedure public.handle_new_user();
➕ Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Acknowledgement
Author
- Zernonia (@zernonia)
Also, if you like my work, please buy me a coffee ☕?
? Contributors
? License
Distributed under the MIT License. See LICENSE for more information.