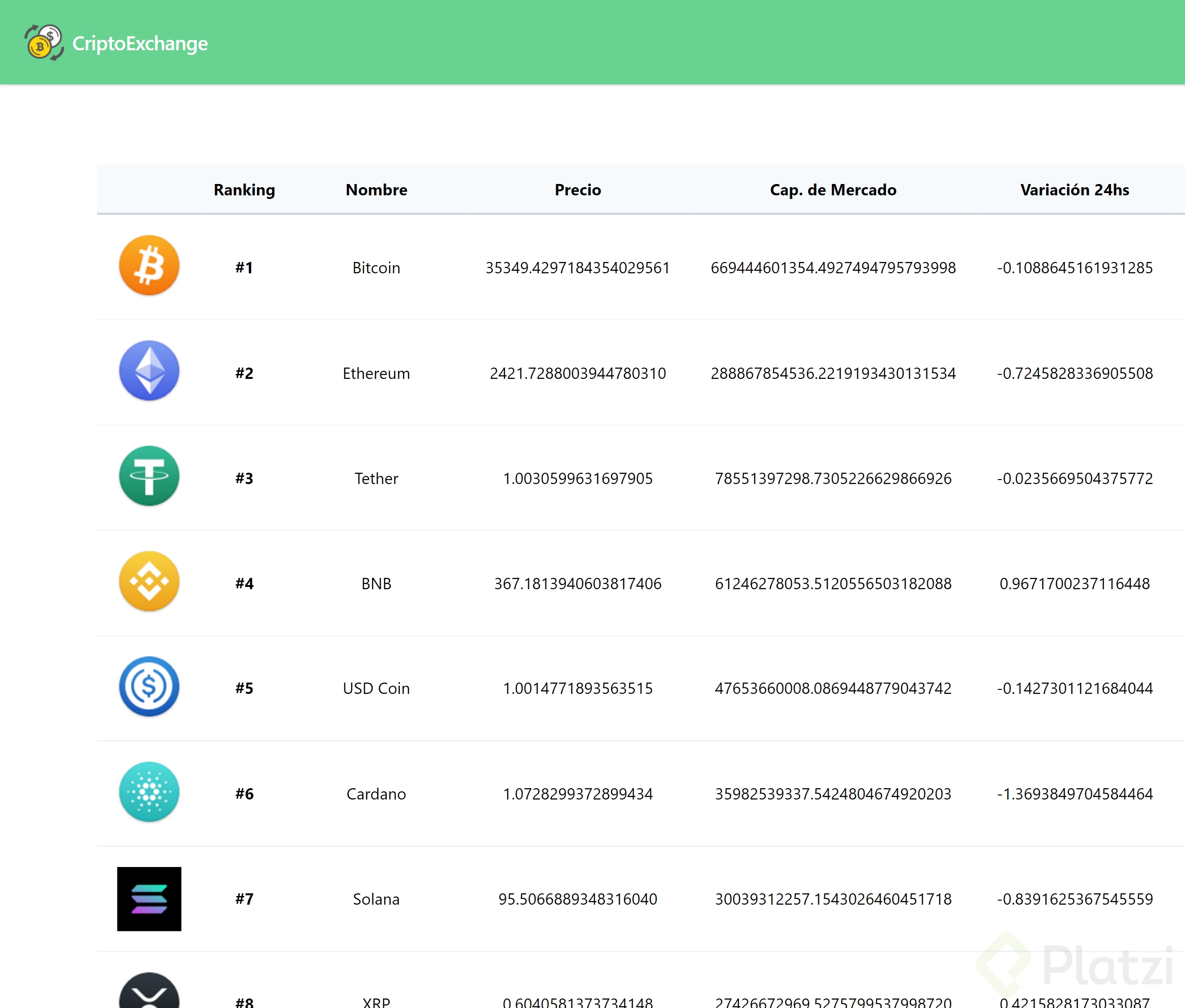
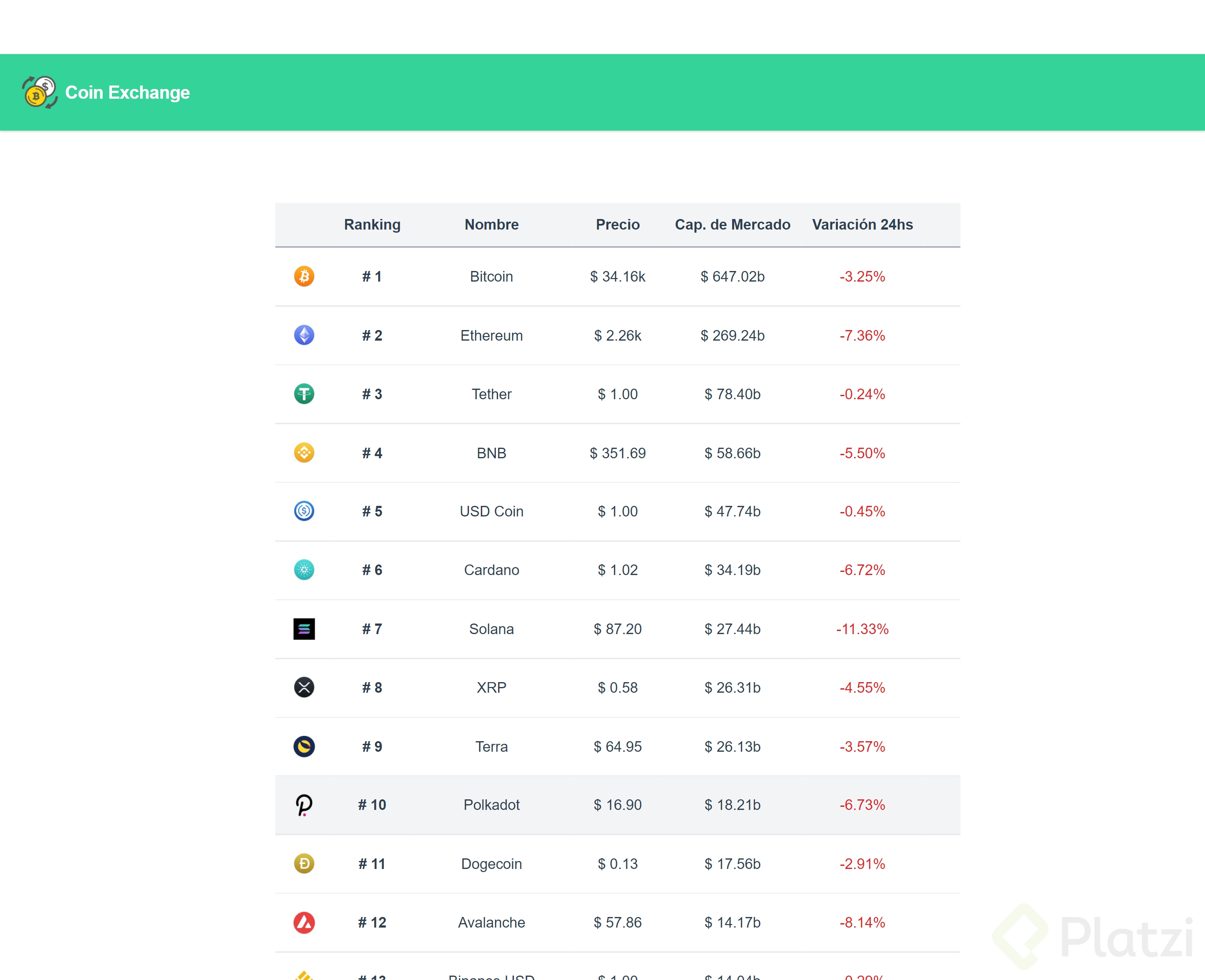
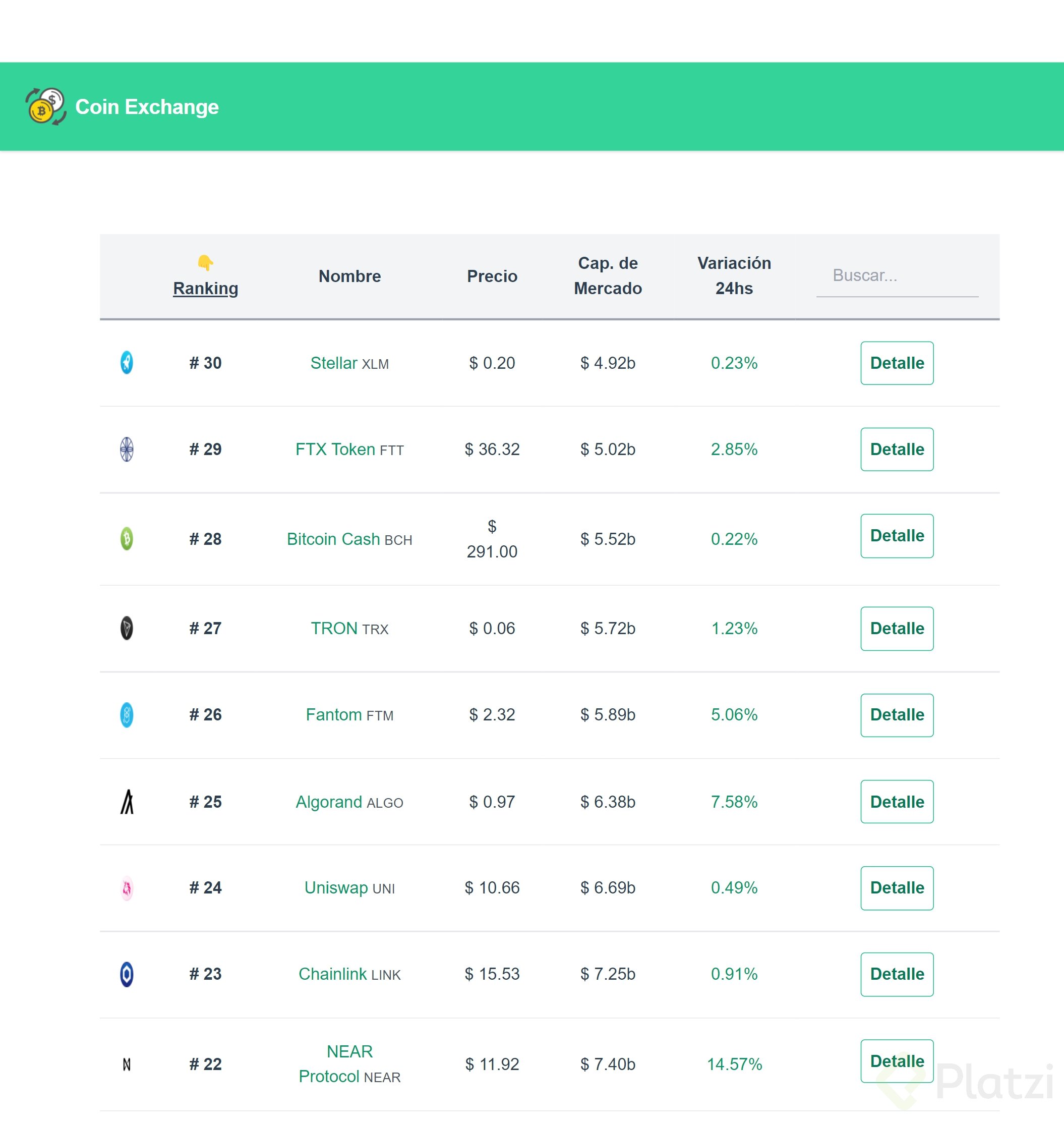
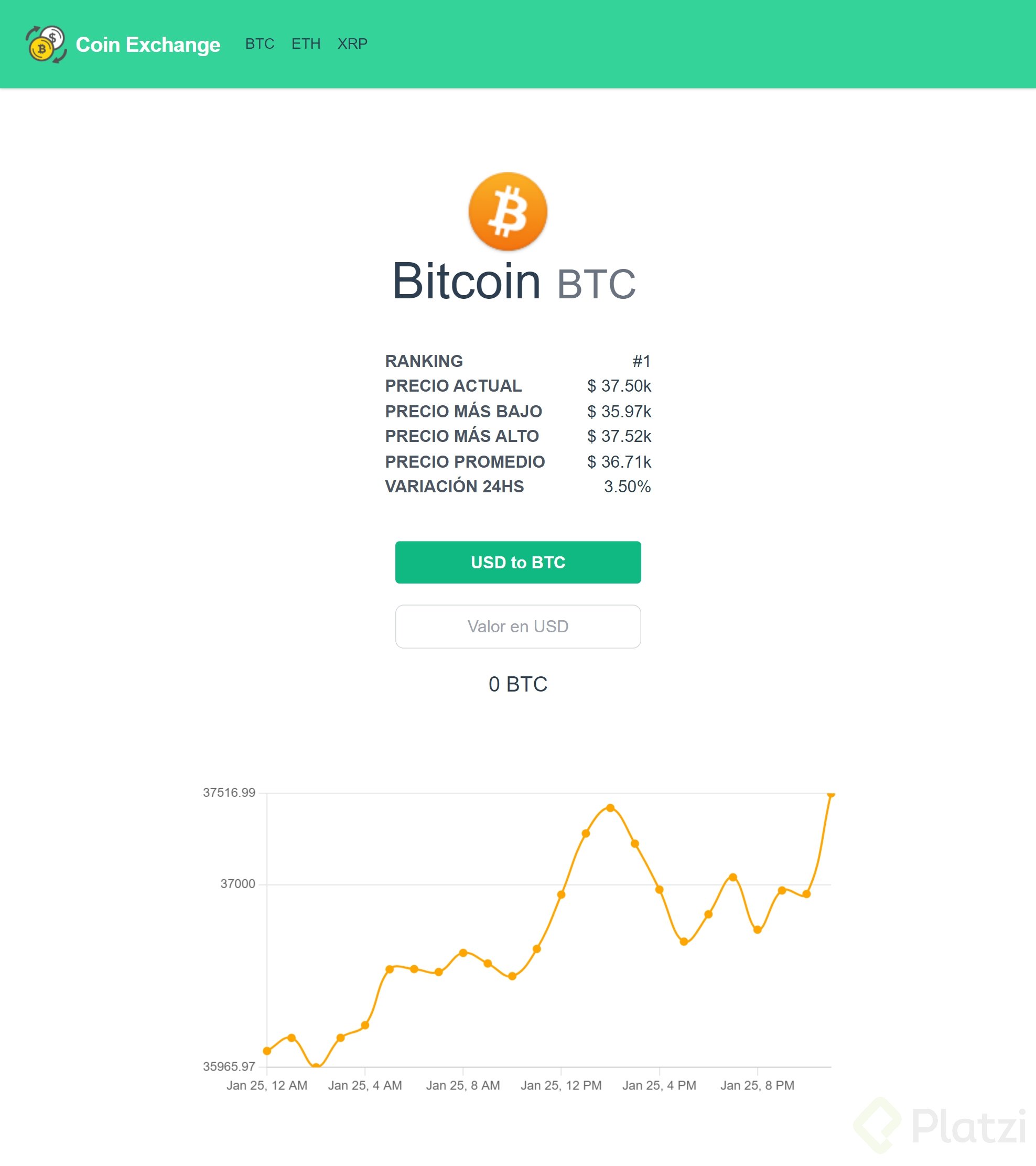
coin-exchange
Set up de Tailwinds
vue add @ianaya89/tailwind
Introducción y Setup de Vue Router
Single Page Application: son una sola página con un solo index.html el cual se va reemplazando dinámicamente a medida que nosotros vayamos cambiando la URL.
Solo se cambia una porción de código dentro de nuestro proyecto, esto se hace de manera dinámica usando vue router.
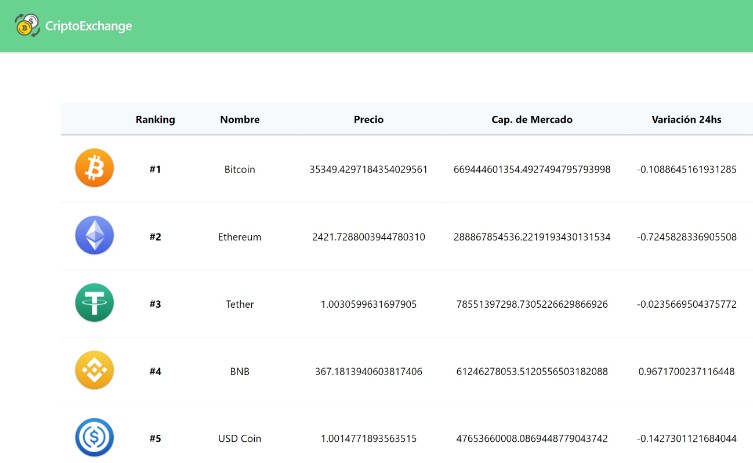
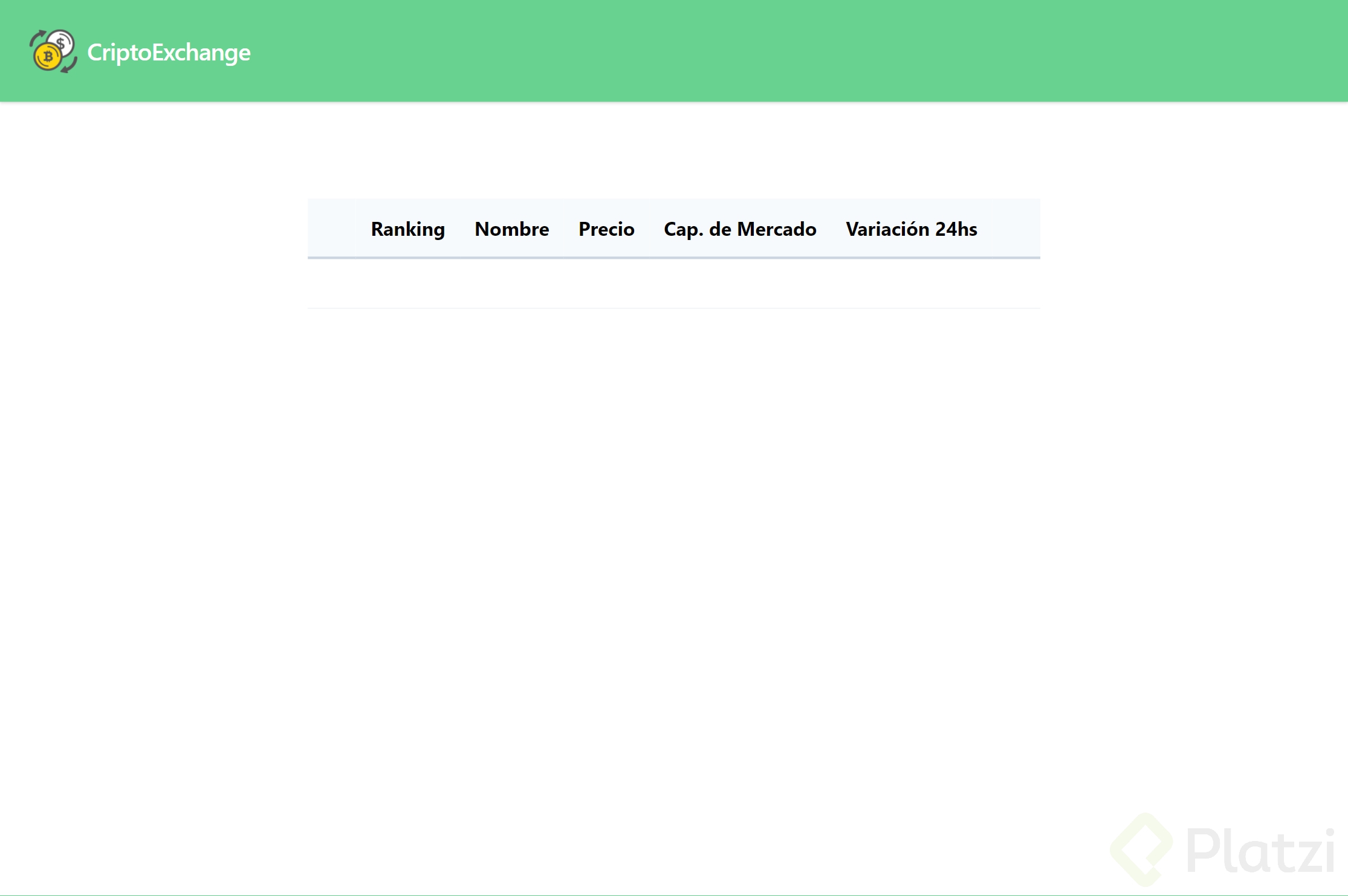
Dentro de router.js vamos a definir las rutas que van a corresponderse con los diferentes componentes, es decir, cada vez que accedamos a una ruta vamos a mostrar un componente, y cuando cambiemos de ruta se cambiara el componente.
Vue.use() —> Es una función que nos permite instalar plugins o incorporar los distintos plugins o utilidades que tienen las librerías. Es la que nos permite ir escalando, progresando a medida que lo necesitemos.
—> Lo usamos para establecer cual es el código o el pedazo de HTML que se va a reemplazar a medida que se vaya cambiando la ruta.
—> nos deja agregar un link para ir de un página a otra.