ASP.NET 5 and Vue.js-3 – Template
The structure of the project looks like the image below, having the following items:
ClientApp folder ClientApp folder with the Vue JS 3.0 application, including:
Counter, Fetch Data, Nav Menu and Home components 2. Vue Router and Axios installed (Vue JS 3.0 version)
- Router folder
Asp.Net Core 5.0 Web API API Controller with Forecast API presented on the standard underlying project.
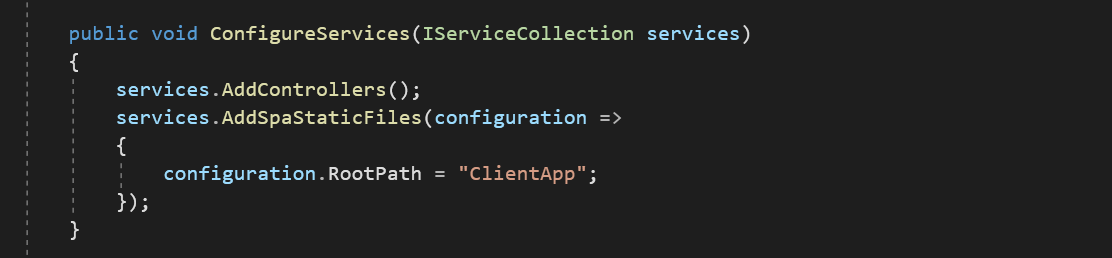
All the extra needed settings on Asp.Net Core Startup file were already made as well on Startup.cs, including the mandatory packages for Vue JS SPA Middleware:
Run the project
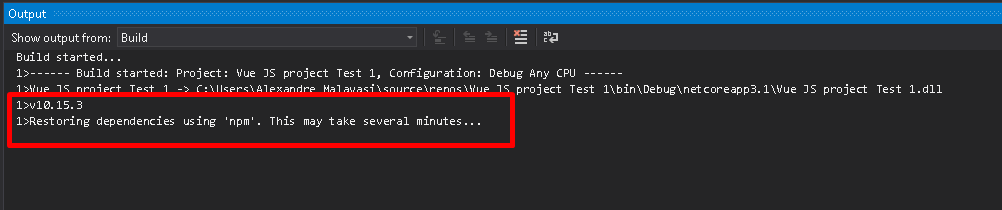
After creating the project, the only thing that you need to do is running it. If the node packages are not installed yet, the application will run npm install under the folder “ClientApp”, as seen in the following image:

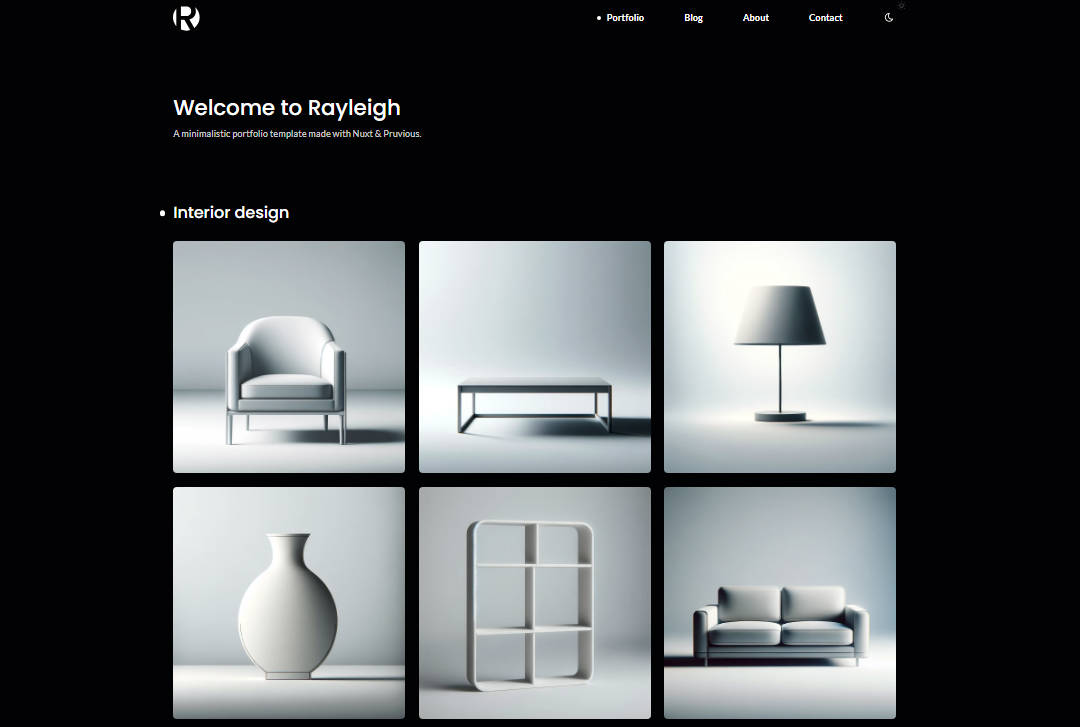
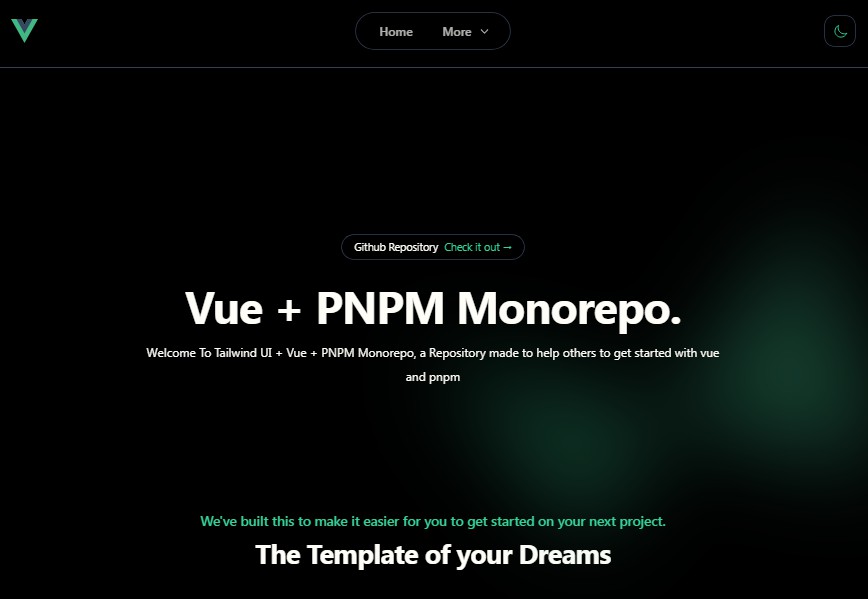
After the installation of all npm packages, the application will start as it follows:


Conclusion I hope that helps you in your daily routine as a software developer, being important stuff to save your time every time you have to create Vue JS 3.0 + Asp.Net Core 5.0 application.